LocalZero:Corporate Design Manual: Unterschied zwischen den Versionen
OttoL (Diskussion | Beiträge) |
K →Farbvarianten: Verlinkt mit den herunterladbaren Logos. |
||
| (97 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Product owner [[Benutzer:OttoL|Christhard »Otto« Landgraf]] | ''Product owner [[Benutzer:OttoL|Christhard »Otto« Landgraf]]'' | ||
Unser Corporate Design ist das einfache Zusammenspiel von Logo, Hausfarben und Schriften. Dies schafft das einheitliche, unverwechselbare Erscheinungsbild von LocalZero, um unsere Identität als Teil von GermanZero zu festigen. Es dient dazu, eine konsistente visuelle Sprache mit unseren Adressaten zu sprechen. Dieser Guide hilft euch dabei, unsere visuelle Sprache einfach und einheitlich anzuwenden – egal ob für Flyer, Social Media oder eure Website. | |||
== | ==Schnell-Ressourcen== | ||
=== | === Design Guide === | ||
[https://mitmachen-wiki.germanzero.org/wiki/images/d/d1/LZ_Design-Manual_2022.pdf Design Guide herunterladen] | |||
=== Logos === | |||
[https://nc-9058980153015273218.nextcloud-ionos.com/index.php/s/7DsKbWMMrSStgSB/download Logo- & Design-Paket herunterladen] | |||
=== | === Farben === | ||
{| class="wikitable" | |||
!Anwendung | |||
!Farbname | |||
!Goldgelb | |||
!Nachtblau | |||
!Türkisblau | |||
!Hellgrün | |||
|- | |||
| | |||
| | |||
|[[Datei:Goldgelb.png|rahmenlos|80x80px]] | |||
|[[Datei:Nachtblau.png|rahmenlos|80x80px]] | |||
|[[Datei:Turkis.png|rahmenlos|80x80px]] | |||
|[[Datei:Grun.png|rahmenlos|80x80px]] | |||
|- | |||
| rowspan="2" |digitale Medien | |||
|HEX | |||
|#FFC80C | |||
| #011633 | |||
|#00AED8 | |||
|#A3D869 | |||
|- | |||
|RGB | |||
|255 / 200 / 10 | |||
| 0 / 20 / 50 | |||
|0 / 175 / 215 | |||
|160 / 215 / 105 | |||
|- | |||
|analoge Medien (Print) | |||
| CMYK | |||
|0 / 25 / 90 / 0 | |||
| 100 / 80 / 10 / 65 | |||
|80 / 0 / 10 / 0 | |||
|45 / 00 / 70 / 0 | |||
|} | |||
=== Schriftarten === | |||
* [https://fonts.google.com/specimen/DM+Sans DM Sans] (Überschriften in '''fett''', Fließtexte in regular) | |||
* [https://fonts.google.com/specimen/PT+Serif PT Serif Regular] (Akzentschrift, z.B. für Buttons oder Zitate) | |||
* Notlösung: Arial (auf jedem Rechner vorinstalliert) | |||
==Einleitung== | |||
Und mit Gestaltungswillige meinen wir nicht nur ausgewiesene, professionelle Designer:innen und Marketer, sondern alle, die mit LocalZero über ihr Herzblut verbunden sind und das LocalZero-Ökosystem mitgestalten wollen. | ===Wer sollte das hier lesen?=== | ||
Nicht jede und jeder braucht das hier Geschriebene und Gezeigte zu lesen. Die Seite wendet sich besonders an Gestaltungswillige von visuellen Produkten und Services. Und mit Gestaltungswillige meinen wir nicht nur ausgewiesene, professionelle Designer:innen und Marketer, sondern alle, die mit LocalZero über ihr Herzblut verbunden sind und das LocalZero-Ökosystem mitgestalten wollen. | |||
An einigen Stellen weisen wir auf professionelles Wissen hin, das als fakultativ zu betrachten ist. Manche sagen »Schön zu wissen.«, für andere ist es unnützes Wissen. | |||
===Was ist ein Corporate Design?=== | ===Was ist ein Corporate Design?=== | ||
Corporate Design (CD) ist das einheitliche, unverwechselbare Erscheinungsbild einer Organisation. Ein gutes CD wird zur visuellen Sprache mit dem Adressaten und gibt dem Absender, LocalZero, seine Identität. | [[LocalZero:Corporate Design Manual#Corporate Design|Corporate Design]] (CD) ist das einheitliche, unverwechselbare Erscheinungsbild einer Organisation. Ein gutes CD wird zur visuellen Sprache mit dem Adressaten und gibt dem Absender, LocalZero, seine Identität. Ein gutes CD im Sinne von LocalZero ermöglicht und unterstützt die Gestaltung von ressourcen- und CO₂-schonenden, barrierearmen bzw. -freien, sozial ausgewogenen Produkten und Services. | ||
Ein | Ein Corporate Design Manual ist eine Bedienungsanleitung für das visuelle Erscheinungsbild von LocalZero und seinen Lokatteams Es enthält alle wichtigen Informationen, Regeln und Hinweise, die du benötigen, um konsistent und professionell zu kommunizieren. | ||
'''Darum gilt:''' Wo LocalZero drin steckt, soll auch LocalZero draufstehen. Und umgekehrt. | |||
===Wie ist das Manual aufgebaut?=== | ===Wie ist das Manual aufgebaut?=== | ||
Das Wiki ist in verschiedene Abschnitte unterteilt, die jeweils spezifische Aspekte des Corporate Designs behandeln. Das Manual gliedert sich in folgende Abschnitte: | |||
Das Manual gliedert sich in folgende Abschnitte: | |||
#Basiselemente | #[[LocalZero:Corporate Design Manual#Basiselemente|Basiselemente]] | ||
#Richtlinien bei der Gestaltung von Printmedien | #Richtlinien bei der [[LocalZero:Corporate Design Manual#Gestaltung von Printmedien|Gestaltung von Printmedien]] | ||
#Richtlinien bei der Gestaltung von digitalen Medien (Internet) | #Richtlinien bei der [[LocalZero:Corporate Design Manual#Gestaltung von digitalen Medien (Internet)|Gestaltung von digitalen Medien (Internet)]] | ||
#Richtlinien bei der Außendarstellung | #Richtlinien bei der [[LocalZero:Corporate Design Manual#Außendarstellung|Außendarstellung]] | ||
#Gestaltung von Messen- und Ausstellungsbeteiligungen | #[[LocalZero:Corporate Design Manual#Messen und Ausstellungen|Gestaltung von Messen- und Ausstellungsbeteiligungen]] | ||
#Hinweise zur nachhaltigen Umsetzung | #Hinweise zur [[LocalZero:Corporate Design Manual#Hinweise zur nachhaltigen Umsetzung|nachhaltigen Umsetzung]] | ||
#Hinweise zur <span id="Barrierefreiheit">[[LocalZero:Corporate Design Manual#Barrierearme/-freie Gestaltung|Barrierearme/-freie Gestaltung]]</span> | |||
Weiterhin werden viele Beispiele aus dem visuellen Schatz von LocalZero gezeigt. Sie sollen als Anregung dienen, können weiter genutzt oder adaptiert werden. | Weiterhin werden viele Beispiele aus dem visuellen Schatz von LocalZero gezeigt. Sie sollen als Anregung dienen, können weiter genutzt oder adaptiert werden. | ||
===Wie arbeitest du mit dem Manual?=== | ===Wie arbeitest du mit dem Manual?=== | ||
* Nutze das Manual als Referenz bei der Erstellung von Marketingmaterialien, Präsentationen oder anderen visuellen Inhalten. | |||
* Bei Unsicherheiten konsultiere immer das Manual, um die Einheitlichkeit des Auftritts von LocalZero zu gewährleisten. Findest du keine Sicherheit, frage andere oder entscheide selbst. | |||
* Teile relevante Abschnitte mit externen Partnern, um ein konsistentes Erscheinungsbild über alle Kanäle hinweg sicherzustellen | |||
Gestaltung ist immer ein Prozess. Ein Prozess, der sich aus verschiedenen Stufen, Schritten zusammensetzt und auch mehrere Iterationen (Schleifen, Wiederholung einzelner Stufen) durchlaufen kann. Das Corporate Design sollte den Prozess bei allen Schritten begleitend zur Seite stehen.. | |||
Wichtige Schritte im Designprozess sind: | |||
#'''Zielbestimmung''': Welches Anliegen soll erfüllt werden und welches Ergebnis soll erreicht werden? | |||
# '''Recherche, Analyse und Synthese''': Alle relevanten Informationen sammeln und auswerten. | |||
#'''Ideenfindung''': Die gesammelten Ideen zu neuen Lösungsansätzen entwickeln | |||
#'''Entwurf, Prototyp''': Die Lösungsansätze zu ersten Entwürfen weiterentwickeln | |||
#'''Realisierung''': Der beste Entwurf wird realisiert | |||
#'''Evaluation''': Das Ergebnis von jedem Schritt wird mit den festgelegten Zielen (1. Schritt) überprüft. Bei Nichterfüllung wird der Schritt wiederholt. | |||
#'''Inbetriebnahme''': Die erste Zeit sollte das Produkt/der Services begleitet werden. | |||
'''Für Spezialisten:''' Ausführlicher [https://designerwissen.allianz-deutscher-designer.de/designerwissen/der-designprozess/ zum professionellen Designprozess] | |||
Das Manual kommt besonders bei den Schritten 3 und 4, Entwurf, Prototypentwicklung und Realisierung, zur Anwendung. | |||
Es versteht sich in erster Linie als Richtlinie für die oben angesprochenen Gestaltungswillige. Es werden Leitplanken aufgezeigt, in denen gestaltet werden kann. Diese Leitplanken versuchen ein Gebiet zu beschreiben, in dem sich die Gestaltung bewegen kann. Dazu ist es an manchen Stellen notwendig, No-Gos zu beschreiben. Diese sollten immer als »das sollte besser vermieden werden« gelesen werden.<blockquote>'''Das Manual ist kein Dogma,''' sondern soll Anleitung und Anreiz geben, die LocalZero-Welt (LocalZero-Ökosystem) so facettenreich und vielfältig wie möglich innerhalb der hier beschriebenen Leitplanken zu gestalten. </blockquote>Im '''Seminarmodul: Marketing: on- & offline überzeugen''' [[LocalZero:Marketing-Training|https://mitmachen-wiki.germanzero.org/w/LocalZero:Marketing-Training]] erfährst du, wie du das Corporate Design als Marketing-Instrument einsetzt. | |||
----<p align="right">[[#top|nach oben]]</p> | |||
== Corporate Design == | |||
[https://de.wikipedia.org/wiki/Corporate_Design Corporate Design] ist das visuelle Erscheinungsbild von Organisationen: kontinuierliche, visuelle Klammer als Widerspiegelung der Persönlichkeit, der Wirksamkeit bzw. der Aufgabe der Organisation.[[Datei:Gruppenbild 1 BT 2023.jpg|600x600px|Lebendiges Erscheinungsbild: Plakate, T-Shirts, lokale LocalZero-Logos …|alternativtext=Lebendiges Erscheinungsbild: Plakate, T-Shirts, lokale LocalZero-Logos …|mini|zentriert]]Corporate Design umfasst die visuelle Darstellung nach innen und nach außen auf Basis | |||
# einer festgelegten Philosophie, | |||
# eines langfristigen Unternehmenszieles und | |||
# eines definierten Images | |||
mit Anleitungen zum Handeln. | mit Anleitungen zum Handeln. | ||
====Wirksamkeit eines CD==== | ====Wirksamkeit eines CD==== | ||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 81: | Zeile 117: | ||
!Wirkung nach außen | !Wirkung nach außen | ||
|- | |- | ||
|stärkt das Selbstverständnis | |stärkt das Selbstverständnis | ||
|prägt Image | |prägt Image | ||
|- | |- | ||
|formuliert die Ziele der Organisation | |formuliert die Ziele der Organisation | ||
|schärft Profil | |schärft Profil | ||
|- | |- | ||
|fördert Stärken | |fördert Stärken | ||
| Zeile 91: | Zeile 127: | ||
|- | |- | ||
|bekämpft Schwächen | |bekämpft Schwächen | ||
|macht unterscheidbar | |macht unterscheidbar | ||
|- | |- | ||
| bringt Transparenz | |bringt Transparenz | ||
|steigert Glaubwürdigkeit und Vertrauen | |steigert Glaubwürdigkeit und Vertrauen | ||
|- | |- | ||
|fördert Bindung der Mitarbeitenden und Aktivisti | |fördert Bindung der Mitarbeitenden und Aktivisti | ||
| Zeile 102: | Zeile 138: | ||
==Die Basiselemente == | ==Die Basiselemente == | ||
===Unser LocalZero-Logo=== | ===<span id=Logo>Unser LocalZero-Logo </span>=== | ||
Das Logo ist neben der Hauptfarbe Goldgelb das Herzstück des Corporate Design und damit unser stärkstes Wiedererkennungsmerkmal. Das LocalZero-Logo orientiert sich stark am GermanZero-Logo. Wir nutzen die gleiche Bildmarke und für den Schriftzug (LocalZero) der Wortmarke die gleiche Schrift (Fabrikat Kompakt Bold, © HVD Fonts<ref>https://www.myfonts.com/de/products/bold-fabrikat-398352</ref>). | |||
Das LocalZero-Logo orientiert sich stark am GermanZero-Logo. | |||
Wir nutzen die gleiche Bildmarke und für den Schriftzug (LocalZero) der Wortmarke die gleiche Schrift (Fabrikat Kompakt Bold, © HVD Fonts<ref>https://www.myfonts.com/de/products/bold-fabrikat-398352</ref>). | |||
Es besteht aus den Elementen Bildmarke und | Es besteht aus den Elementen Bildmarke und der Wortmarke LocalZero. Die beiden Elemente können in verschiedenen Zusammenstellungen zu drei Logo-Varianten kombiniert werden. | ||
<blockquote>Die Bildmarke, Wortmarke und die vorhandenen Logo-Varianten bieten einen breiten Spielraum bei der Anwendung. Es sollte auf nichtproportionale Skalierungen, Verzerrungen und andere Farbvarianten verzichtet werden. Die Verwendung der Wortmarke ohne Bildmarke sollte vermieden werden.</blockquote> | <blockquote>Die Bildmarke, Wortmarke und die vorhandenen Logo-Varianten bieten einen breiten Spielraum bei der Anwendung. Es sollte auf nichtproportionale Skalierungen, Verzerrungen und andere Farbvarianten verzichtet werden. Die Verwendung der Wortmarke ohne Bildmarke sollte vermieden werden.</blockquote> | ||
====Bildmarke==== | ====Bildmarke==== | ||
[[Datei:LZ Bildmarke-Black-01.webp|none|frameless|LocalZero-Bildmarke als Bestandteil des LocalZero-Logos]] | [[Datei:LZ Bildmarke-Black-01.webp|none|frameless|LocalZero-Bildmarke als Bestandteil des LocalZero-Logos]] | ||
Der herab zeigende Pfeil steht für sinkende Emissionen, das Ende des Wachstums. Der offene Kreis, in den der Pfeil zeigt, ist die zentrale „Null“ und steht für unser Ziel Klimaneutralität. | Der herab zeigende Pfeil steht für sinkende Emissionen, das Ende des Wachstums. Der offene Kreis, in den der Pfeil zeigt, ist die zentrale „Null“ und steht für unser Ziel Klimaneutralität. Die Bildmarke kann auch einzeln, ohne Wortmarke – zum Beispiel als Profilbild für Social Media Accounts, Favicon und Anstecknadeln eingesetzt werden. | ||
==== Grundvariante==== | |||
====Grundvariante | |||
[[Datei:LZ Logo-Black-01.webp|alternativtext=LocalZero-Logo bestehend aus Bildmarke und Schriftzug|none|frameless|(1) LocalZero-Logo bestehend aus Bildmarke und Schriftzug in der Grundvariante]] | [[Datei:LZ Logo-Black-01.webp|alternativtext=LocalZero-Logo bestehend aus Bildmarke und Schriftzug|none|frameless|(1) LocalZero-Logo bestehend aus Bildmarke und Schriftzug in der Grundvariante]] | ||
In der '''Grundvariante''' (Vorzugsvariante) ist die Wortmarke ein Zweizeiler und horizontal rechts zur Bildmarke angeordnet. | In der '''Grundvariante''' (Vorzugsvariante) ist die Wortmarke ein Zweizeiler und horizontal rechts zur Bildmarke angeordnet. Diese Variante eignet sich gut für Cover und Umgebungen, in denen sie viel Platz hat, um sich zu entfalten. Dabei ist auf genügend Abstand zu den anderen Elementen zu achten. Einen expliziten Platz gibt es nicht. | ||
====Weitere Varianten==== | |||
Diese Variante eignet sich gut für Cover und Umgebungen, in denen sie viel Platz hat, um sich zu entfalten. Dabei ist auf genügend Abstand zu den anderen Elementen zu achten. | |||
====Weitere Varianten | |||
Wort- und Bildmarke können in drei unterschiedlichen Kombinationen angeordnet sein. Ihr Einsatz hängt vom jeweiligen Format und dem vorhandenen Platz (Abstand zu den anderen Elementen) ab. | Wort- und Bildmarke können in drei unterschiedlichen Kombinationen angeordnet sein. Ihr Einsatz hängt vom jeweiligen Format und dem vorhandenen Platz (Abstand zu den anderen Elementen) ab. | ||
* Die einzeilige Variante, horizontal rechts zur Bildmarke angeordnet, eignet sich gut für geringe Höhen oder bei wenig Platz. Diese könnten z. B. bei einem breiten Banner Anwendung finden. | |||
* Die vertikale Variante mit zentrierten Elementen ist für schmale Formate geeignet. | |||
====Kombination mit dem GermanZero-Logo==== | |||
====Kombination mit dem GermanZero-Logo | |||
Eine Besonderheit ist das „Kombi-Logo“, wo sowohl GermanZero als auch LocalZero draufstehen. Diese Variante nutzen wir sich für Kontexte, wo GermanZero und LocalZero beide besprochen und als Einheit dargestellt werden.<gallery mode="nolines" widths="300" caption="LocolZero-Logo Varianten"> | Eine Besonderheit ist das „Kombi-Logo“, wo sowohl GermanZero als auch LocalZero draufstehen. Diese Variante nutzen wir sich für Kontexte, wo GermanZero und LocalZero beide besprochen und als Einheit dargestellt werden.<gallery mode="nolines" widths="300" caption="LocolZero-Logo Varianten"> | ||
Datei:LZ Logo-Sonnengelb zweizeilig.webp|alt=LocalZero-Logo Goldgelb zweizeilig (Grundvariante)|(1) LocalZero-Logo zweizeilig Goldgelb (Grundvariante) | Datei:LZ Logo-Sonnengelb zweizeilig.webp|alt=LocalZero-Logo Goldgelb zweizeilig (Grundvariante)|(1) LocalZero-Logo zweizeilig Goldgelb (Grundvariante) | ||
| Zeile 136: | Zeile 166: | ||
====Individuelle Logos==== | ====Individuelle Logos==== | ||
[[Datei:GZ-Ulm-NU-4Wiki-k.jpg|alternativtext=Logo | [[Datei:GZ-Ulm-NU-4Wiki-k.jpg|alternativtext=Logo LocalZero Ulm|rahmenlos|75x75px]][[Datei:LZ-München.png|alternativtext=Logo Lokalteam München|rahmenlos|291x291px]] | ||
Bei der Gestaltung von individuelle Logos, für LocalZero-Lokalteams oder LocalZero-Produkte kann die LocalZero-Bildmarke als Grundelement genutzt werden. Der jeweilige Schriftzug wird in der Hausschrift DM Sans Bold abgesetzt. | Bei der Gestaltung von individuelle Logos, für LocalZero-Lokalteams oder LocalZero-Produkte kann die LocalZero-Bildmarke als Grundelement genutzt werden. Der jeweilige Schriftzug wird in der Hausschrift DM Sans Bold abgesetzt. | ||
====Farbvarianten==== | ====Farbvarianten==== | ||
Die Logos können in Weiß, Goldgelb und Nachtblau verwendet werden.<gallery mode="nolines" showfilename="yes" widths="300" caption="LocalZero-Logo, einzeilig, Farbvarianten"> | Die Logos können in Weiß, Goldgelb und Nachtblau verwendet werden. | ||
[[LocalZero:Downloadseite Corporate-Design|Hier können die Logos]] heruntergeladen werden.<gallery mode="nolines" showfilename="yes" widths="300" caption="LocalZero-Logo, einzeilig, Farbvarianten"> | |||
Datei:LZ Logo-Farbvarianten Weiß auf Goldgelb.webp|alt= | Datei:LZ Logo-Farbvarianten Weiß auf Goldgelb.webp|alt= | ||
Datei:LZ Logo-Farbvarianten Weiß auf Nachblau.webp | Datei:LZ Logo-Farbvarianten Weiß auf Nachblau.webp | ||
Datei:LZ Logo-Farbvarianten Nachtblau auf Goldgelb.webp | Datei:LZ Logo-Farbvarianten Nachtblau auf Goldgelb.webp | ||
Datei:LZ Logo-Farbvarianten Goldgelb auf Nachblau.webp | Datei:LZ Logo-Farbvarianten Goldgelb auf Nachblau.webp | ||
</gallery> | </gallery><blockquote>'''Achtung''': Die Variante Weiß auf Goldgelb ist nicht für [[LocalZero:Corporate Design Manual#barrierefrei|barrierefreies Design]] geeignet, da der Farbkontrast zu gering ist.</blockquote> | ||
---- | ----<p align="right">[[#top|nach oben]]</p> | ||
===<span id=Hausschriften>Schriftarten</span>=== | |||
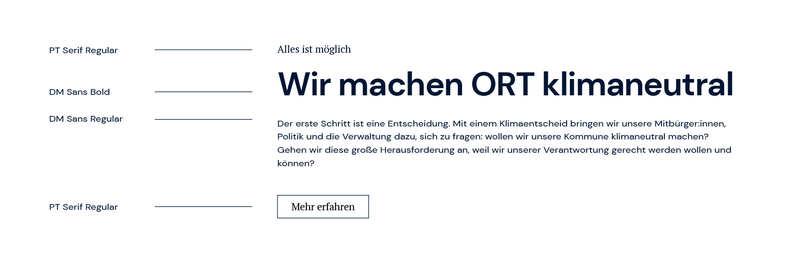
Auch die Schriften haben einen großen Einfluss auf das Erscheinungsbild. Die Hausschriften und ihre Alternativen sollten nur in Außnahmefällen mit anderen Schriften, Schreib- und Dekorschriften, ergänzt werden. Die konkreten Schriftgrößen sind dem Medium entsprechend und nach den Richtlinien zur <span id="Barrierefreiheit">[[LocalZero:Corporate Design Manual#Barrierearme/-freie Gestaltung|Barrierearme/-freie Gestaltung]]</span>, besonders der Lesbarkeit, zu wählen. Der im Bild gezeigte Rhythnus der Schriften und ihrer Größen gilt als Orientierung. | |||
[[Datei:LZ Schriftanwendung.webp|alternativtext=LocalZero-Hauschriften Anwendungsbeispiel|800x800px]] | [[Datei:LZ Schriftanwendung.webp|alternativtext=LocalZero-Hauschriften Anwendungsbeispiel|800x800px]] | ||
==== Headlineschrift ==== | ====Headlineschrift==== | ||
[[Datei:LZ Hausschrift DM Sans Bold.webp|alternativtext=LocalZero Hausschrift DM Sans Bold]] | [[Datei:LZ Hausschrift DM Sans Bold.webp|alternativtext=LocalZero Hausschrift DM Sans Bold]] | ||
Für Überschriften nutzen wir die DM Sans Bold. Eine moderne Serifenlose mit Charakter. Wenn möglich, wird der Zeichenabstand etwas unterschnitten, da die DM Sans etwas weit läuft. Bei 40 Punkt Schriftgröße in Layout- und Grafikprogrammen wie Adobe Indesign© und Adobe Illustrator© sind -15 (15/1000 em) ein guter Start. Im Webdesign liegt der empfohlene Wert bei -0,075 em. | |||
====Fließtext ==== | |||
==== Fließtext ==== | |||
[[Datei:LocalZero Hausschrift DM Sans Regular.webp|alternativtext=LocalZero Hausschrift DM Sans Regular]] | [[Datei:LocalZero Hausschrift DM Sans Regular.webp|alternativtext=LocalZero Hausschrift DM Sans Regular]] | ||
Der Fließtext wird in der DM Sans Regular gesetzt. Sie kann auch für prozedurale Texte, zum Beispiel in Webseiten-Menüs benutzt werden. | Der Fließtext wird in der DM Sans Regular gesetzt. Sie kann auch für prozedurale Texte, zum Beispiel in Webseiten-Menüs benutzt werden. | ||
==== Schmuckschrift ==== | ====Schmuckschrift ==== | ||
[[Datei:LocalZero Hausschrift PT Serif Regular.webp|alternativtext=LocalZero Hausschrift PT Serif Regular]] | [[Datei:LocalZero Hausschrift PT Serif Regular.webp|alternativtext=LocalZero Hausschrift PT Serif Regular]] | ||
PT Serif Regular sorgt als unsere Schmuckschrift, für den seriösen Teil unseres Auftrittes. Sie wird nur sparsam, zum Beispiel für Bildunterschriften, Hashtags und Buttons, eingesetzt. | PT Serif Regular sorgt als unsere Schmuckschrift, für den seriösen Teil unseres Auftrittes. Sie wird nur sparsam, zum Beispiel für Bildunterschriften, Hashtags und Buttons, eingesetzt. | ||
==== Alternative ==== | ====Alternative ==== | ||
In kollaborativen Programmformaten wie von Microsoft Powerpoint und Word nutzen wir die Arial in Bold und Regular – ebenfalls leicht | In kollaborativen Programmformaten wie von Microsoft Powerpoint und Word nutzen wir die Arial in Bold und Regular – ebenfalls leicht unterschnitten – als Fallback-Schrift. | ||
==== Downloads ==== | ====Downloads==== | ||
Alle drei Schriften stehen unter einer Open Font Licence und sind damit frei benutzbar. Die Web- und Desktopversionen lassen sich kostenfrei bei [https://fonts.google.com/ Google Fonts] und auf Github herunterladen. | Alle drei Schriften stehen unter einer Open Font Licence und sind damit frei benutzbar. Die Web- und Desktopversionen lassen sich kostenfrei bei [https://fonts.google.com/ Google Fonts] und auf Github herunterladen. | ||
| Zeile 177: | Zeile 210: | ||
Font/Schrift [https://github.com/divspace/pt-serif/tree/master/fonts/pt-serif PT Serif über GitHub] oder über [https://fonts.google.com/specimen/PT+Serif Google Fonts] | Font/Schrift [https://github.com/divspace/pt-serif/tree/master/fonts/pt-serif PT Serif über GitHub] oder über [https://fonts.google.com/specimen/PT+Serif Google Fonts] | ||
---- | ----<p align="right">[[#top|nach oben]]</p> | ||
[[Datei:Insta-Niedersachsen.png|alternativtext=Die Farbe macht es!|mini|Die Farbe macht es!]] | |||
===<span id=Hausfarben> Hausfarben </span>=== | |||
'''Die Hausfarben begleitet den öffentlichen Auftritt der jeweilgen Organisation bei allen öffentlichen Auftritten.''' | |||
LocalZero nutzt die gleichen Farben wie GermanZero. Dabei sollten die Farben großflächig eingesetzt werden, so das große zweifarbige Abschnitte in einem Medium dominieren. | |||
D. h., in Flyern können gelb-auf-weiss und gelb-auf-schwarz gestaltete Seiten durchaus nebeneinander stehen. Auch in mehrseitigen Social-Media-Post ist das möglich. | |||
Die Tabelle definiert die LocalZero-Farben in den verschiedenen Farbsystemen. | Die Tabelle definiert die LocalZero-Farben in den verschiedenen Farbsystemen. | ||
Beim Einsatz der Hausfarben und der möglichen Kombination sind auch die Richtlinien zur <span id="Barrierefreiheit">[[LocalZero:Corporate Design Manual#Barrierearme/-freie Gestaltung|Barrierearme/-freie Gestaltung]]</span>, besonders die Kontrastwirkung, zu berücksichtigen. | |||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
| Zeile 194: | Zeile 234: | ||
| | | | ||
| | | | ||
|[[Datei: | |[[Datei:Goldgelb.png|rahmenlos|80x80px]] | ||
|[[Datei: | |[[Datei:Nachtblau.png|rahmenlos|80x80px]] | ||
|[[Datei: | |[[Datei:Turkis.png|rahmenlos|80x80px]] | ||
|[[Datei: | |[[Datei:Grun.png|rahmenlos|80x80px]] | ||
|[[Datei: | |[[Datei:Weiss.png|rahmenlos|80x80px]] | ||
|- | |- | ||
| rowspan="2" |digitale Medien | | rowspan="2" |digitale Medien | ||
|HEX | |HEX | ||
|#FFC80C | |#FFC80C | ||
|#011633 | | #011633 | ||
|#00AED8 | |#00AED8 | ||
|#A3D869 | |#A3D869 | ||
|#FFFFFF | | #FFFFFF | ||
|- | |- | ||
|RGB | |RGB | ||
|255 / 200 / 10 | |255 / 200 / 10 | ||
|0 / 20 / 50 | | 0 / 20 / 50 | ||
|0 / 175 / 215 | |0 / 175 / 215 | ||
|160 / 215 / 105 | |160 / 215 / 105 | ||
|255 / 255 / 255 | |255 / 255 / 255 | ||
|- | |- | ||
| rowspan="2" |analoge Medien (Print) | | rowspan="2" |analoge Medien (Print) | ||
|CMYK | | CMYK | ||
|0 / 25 / 90 / 0 | |0 / 25 / 90 / 0 | ||
|100 / 80 / 10 / 65 | | 100 / 80 / 10 / 65 | ||
|80 / 0 / 10 / 0 | |80 / 0 / 10 / 0 | ||
|45 / 00 / 70 / 0 | |45 / 00 / 70 / 0 | ||
|0 / 0/ 0 / 0 | |0 / 0/ 0 / 0 | ||
|- | |- | ||
| Pantone | |Pantone | ||
|123 | |123 | ||
|655 | |655 | ||
|638 | |638 | ||
|367 | | 367 | ||
|White | | White | ||
|} | |} | ||
Weiß ist immer eine Alternative zu Nachtblau und Gelb, um den Kontrast zu erhöhen oder zu verringern. | Weiß ist immer eine Alternative zu Nachtblau und Gelb, um den Kontrast zu erhöhen oder zu verringern. | ||
| Zeile 237: | Zeile 276: | ||
Goldgelb ist die Hauptfarbe. Sie wird selbstbewusst eingesetzt. Das bedeutet große Flächen, ganze Seiten und dicke Balken. | Goldgelb ist die Hauptfarbe. Sie wird selbstbewusst eingesetzt. Das bedeutet große Flächen, ganze Seiten und dicke Balken. | ||
====Schriftfarbe==== | ==== Schriftfarbe==== | ||
Nachtblau benutzen wir als Schriftfarbe und für kleinere Design-Elemente wie Icons und Buttons. | Nachtblau benutzen wir als Schriftfarbe und für kleinere Design-Elemente wie Icons und Buttons. Bei Druckerzeugnissen kann der Massentext auch in Schwarz (Standard-Schriftfarbe) abgesetzt werden. | ||
==== Sekundärfarben ==== | |||
Türkisblau und Hellgrün sind unsere Sekundärfarben. Sie können Goldgelb je nach Einsatz als Highlightfarben ergänzen und in Ausnahmen auch komplett ersetzen. | |||
----<p align="right">[[#top|nach oben]]</p> | |||
==Illustrationen== | |||
Illustrationen, Diagramme, Ablaufpläne, Icon und Symbole, ergänzen und strukturieren Texte, sie unterstützen die Informationsvermittlung. Sie sollten mit Augenmaß eingesetzt werden. Neben Klarheit, Verständichkeit und Einfachheit soillten die Belange der [[LocalZero:Corporate Design Manual#Barrierefreiheit|Barrierefreiheit]] berücksichtigt werden. Es kommen die [[LocalZero:Corporate Design Manual#Hausfarben|Hausfarben]] zur Anwendung. | |||
Für Mitglieder unserer [https://wechange.de/group/localzero/ LocalZero-Community] stehen eine Reihe von Illustrationen, Grafiken in unserem [https://nc-9058980153015273218.nextcloud-ionos.com/index.php/s/7DsKbWMMrSStgSB/download Logo- & Design-Paket] bereit.<gallery widths="120" perrow="6" caption="Beispiele aus der Bibliothek"> | |||
Datei:Landwirtschaft gelb.png|Icon Landwirtschaft | |||
Datei:Politikversprechen1 gelb.png|Icon Politikversprechen | |||
Datei:Ehrenamt2 gelb.png|Icon Ehrenamt | |||
Datei:KSP Wärme.png|KSP Wärme | |||
Datei:KSP Abfallwirtschaft.png|KSP Abfallwirtschaft | |||
Datei:KSP LULUCF 2.png|KSP LULUCF | |||
</gallery> | |||
----<p align="right">[[#top|nach oben]]</p> | |||
==<span id="Printmedien">Gestaltung von Printmedien</span>== | |||
Flyer, Plakate, Visitenkarte, Anzeigen in Zeitungen etc. pp. die Liste der gedruckten Medien (Printmedien) ist lang. Die Zahl der zugänglichen Werkzeuge, Layout- und Illustrationssoftware ist nicht ganz so lang. | |||
Auf was ist neben guter Gestaltung, beim Design für LocalZero zu achten: | |||
* klar und ehrlich, keine falschen Bilder oder Illustrationen | |||
* der Absender ist eindeutig erkennbar – Zentrale oder Lokalteam | |||
* einhalten des Corporate Designs, dabei kommt den [[LocalZero:Corporate Design Manual#Hausfarben|Hausfarben]] eine besondere Bedeutung zu. | |||
* eine Integration von QR-Codes auf digitale Angebote und Kontaktmöglichkeiten | |||
* die Hinweise zur nachhaltigen Gestaltung sind unbedingt zu berücksichtigen | |||
* für Printmedien, die auch im digitalen Raum veröffentlich werden (PDF-Downloads), sollte auf [[#Barrierefreiheit|Barrierefreiheit-/armut]] geachtet werden. Weiterhin sind die Dateiinformationen im PDF auszufüllen. | |||
* benutzt nur Bilder, Fotos, Illustrationen und Icons für die die Nutzungsrechte (auch für [https://designerwissen.allianz-deutscher-designer.de/designerwissen/die-nutzung-und-weiterveraeusserung-von-stockfotos/ Stockmaterial/Bilddatenbanken]) einwandfrei geklärt sind | |||
* bei Fotos beachtet zusätzlich das Personenrecht (ohne Einwilligung der abgebildeten Personen, keine Verwendung – [https://www.wbs.legal/medienrecht/persoenlichkeitsrecht/recht-am-bild/ Recht am eigenen Bild]) | |||
<gallery mode="nolines" widths="300" perrow="3" caption="Beispiele im Bereich Print"> | |||
Datei:Flyer Vorstellung-DresdenZero; 4-seitig.png|Flyer Vorstellung DresdenZero, 4 Seiten (DIN lang hoch) | |||
Datei:Unterschriftsflyer Bürgerbegehren DresdenZero 6 Seiten (DIN lang hoch); Druckbogen 1.png|Unterschriftsflyer Bürgerbegehren DresdenZero 6 Seiten (DIN lang hoch); Druckbogen 1 | |||
Datei:Unterschriftsflyer Bürgerbegehren DresdenZero 6 Seiten (DIN lang hoch); Druckbogen 2.png|Unterschriftsflyer Bürgerbegehren DresdenZero 6 Seiten (DIN lang hoch); Druckbogen 2 | |||
</gallery> | |||
----<p align="right">[[#top|nach oben]]</p> | |||
==Gestaltung von digitalen Medien== | |||
Typische Medien sind Websites und Präsentationen per Beamer oder Browser. | |||
[[Datei:Muster-Webseite.png|alternativtext=Muster-Website|mini|300x300px|[[LocalZero:Eigene Website|Muster-Website]]]] | |||
===Websites=== | |||
Meist wird ein Content Management System (CMS) zum Einsatz kommen. | |||
==== | Nicht jedes CMS und jedes Templates sind einfach zu pflegen und durch Redakteure zu bedienen. | ||
Um eine passende Website für das Projekt oder das Lokalteam zu gestalten sind bei der Planung und Konzipierung einige Kriterien zu beachten: | |||
*Wie oft werden Inhalte geändert? | |||
*Wie groß ist der Personenkreis der Änderungen vornehmen kann? | |||
*Ist die technische Betreuung der Website für die geplante Laufzeit gesichert? | |||
*Wie können [[LocalZero:Corporate Design Manual#Nachhaltiges Webdesign|nachhaltige Gesichtspunkte]] eingehalten werden? | |||
*Wie setzen wir die Anforderungen der [[LocalZero:Corporate Design Manual#Barrierefreiheit|Barrierefreiheit]] um? | |||
Aus den Antworten ergibt sich die Anforderungen an eine mögliche Umsetzung. | |||
Besonderen Wert ist auf eine nutzer- und nutzungsbezogene Gestaltung über die Strukturierung und die Navigation zu legen. | |||
Eine '''ausführliche Anleitung''' zur Einrichtung einer eigenen Website findest du hier im Wiki: [[LocalZero:Eigene Website]]. In dem LocalZero-Webinar "Webseite aufbauen & optimieren" lernst du eine Webseite zu betreuen und erhältst Optimierungstipps: [[LocalZero:Marketing-Training|https://mitmachen-wiki.germanzero.org/w/LocalZero:Marketing-Training]] | |||
=== Einige Beispiele für Social Media Posts === | |||
<gallery mode="nolines" widths="200" perrow="8" caption="Instagram Posts"> | |||
Datei:Social Media Post 6.png | |||
Datei:Social Media Post 5.png | |||
Datei:Social Media Post 4.png | |||
Datei:Social Media Post 3.png | |||
Datei:Social Media Post 2.png | |||
Datei:Social Media Post 1.png | |||
</gallery>Eine ausführliche Anleitung zur Erstellung von Social Media Post findest du hier im Wiki: [[LocalZero:Onlinemedien]]. | |||
== | ===Präsentationen=== | ||
Präsentationen bestehen aus Folien, auch Charts genannt. | |||
Neben einer durch die Gestaltung unterstützte Strukturierung der Präsentation in der Abfolge, ist ein strukturiertes Layout der einzelnen Folien anzusteben. | |||
Aufbau: | |||
== | *Titel: Name der Präsentation, Absender LocalZero oder Lokalteam, Datum | ||
*Abschnitte: zur inhaltlichen Strukturierung, möglich über einen Farbcode (evt. aus den [[Hausfarben]]) | |||
* Inhalt: wenn möglich einheitliches Layout (Template) mit | |||
*Ende: Vollständige Absenderangabe mit Kontakt, evt. QR-Code | |||
Beispiel einer Präsentation:<gallery mode="packed" heights="200" style="border: 0.5px;" caption="Präsentation von Tabea Kahlstatt unter Verwendung von Symbolen und Icons aus der [https://cloud.wechange.de/s/eL8bCrAAbwHSxW3 LocalZero-Bibliothek]"> | |||
Datei:LocalZeroKlimapsychologieVortrag Dresden-1-01.webp | |||
Datei:LocalZeroKlimapsychologieVortrag Dresden-3-01.webp | |||
Datei:LocalZeroKlimapsychologieVortrag Dresden-4-01.webp | |||
Datei:LocalZeroKlimapsychologieVortrag Dresden-2-01.webp | |||
</gallery>'''Service''': [[:Datei:LocalZero-Präsi Template.pptx|Download PowerPoint-Template]] | |||
----<p align="right">[[#top|nach oben]]</p> | |||
==Außendarstellung== | ==Außendarstellung== | ||
Banner, Beachflags, Transparente … Außendarstellung ist alles was auf der Straße oder in der freien Natur statt findet. | |||
==Messen und Ausstellungen== | Für die Gestaltung gelten die Prinzipien die bei der Gesatltung von [[LocalZero:Corporate Design Manual#Printmedien|Printmedien]] zur Anwendung kommen. | ||
Durch den hohen Ressourcenverbrauch (die Teile sind meist groß) sollte die Gestaltung auf eine mögliche häufige Nutzung und Wiederverwendung ausgerichtet sein. Zeitliche Angaben sollten möglichst änderbar sein. | |||
Bei der Auswahl der Materialien und Systeme ist auf ökologische Verträglichkeit zu achten.<gallery heights="300" mode="nolines" perrow="3" widths="300" caption="Beispiele für Außendarstellung"> | |||
Datei:Illustration Beachflag drop.png|Beachflag in Tropfenform | |||
Datei:LZ-auf-FFF-Demo-Halle.jpg|Zeitloser Banner: LocalZero 2024 auf dem Klimastreik in Halle/Saale | |||
Datei:GelbeRaeder (8).jpg|Projekt Gelbe Räder zur Unterschriftensammlung '''LocalZero Ulm''' | |||
</gallery>Spontane oder einmalige Aktionen können auch mit »handgemachten« Schildern begleitet werde. Hier kommt es allein auf die Botschaft an. | |||
----<p align="right">[[#top|nach oben]]</p> | |||
== Messen und Ausstellungen == | |||
Für Messestände, Rollups, Counter … gelten die selben Prinzipien wie für [[LocalZero:Corporate Design Manual#Außendarstellung|Außendarstellung]] und [[LocalZero:Corporate Design Manual#Printmedien|Printmedien]], auf [[LocalZero:Corporate Design Manual#Barrierefreiheit|Barrierefreiheit]] ist hier ein besonderes Augenmerk bei der Gestaltung zu richten. | |||
Hinweise zur Außendarstellung [[:Datei:BKB Kriterienheft barrierefrei NEU.pdf]] | |||
---- | |||
<p align="right">[[#top|nach oben]]</p> | |||
==Hinweise zur nachhaltigen Umsetzung== | ==Hinweise zur nachhaltigen Umsetzung== | ||
| Zeile 274: | Zeile 398: | ||
Zuerst CO₂-Vermeidung, dann Reduktion, dann CO₂-Kompensation. Einen kurzen, allgemeinen Überblick über Nachhaltigkeit im Design bieten | Zuerst CO₂-Vermeidung, dann Reduktion, dann CO₂-Kompensation. Einen kurzen, allgemeinen Überblick über Nachhaltigkeit im Design bieten | ||
* [[Datei:AGD Charta Nachhaltiges Design-DE.pdf|alternativtext=Charta für nachhaltiges Design|mini|Download]]»Charta für nachhaltiges Design« | *[[Datei:AGD Charta Nachhaltiges Design-DE.pdf|alternativtext=Charta für nachhaltiges Design|mini|Download]]»Charta für nachhaltiges Design« | ||
* [[Datei:Das Oslo Manifest - Deutsch.pdf|alternativtext=Das Oslo Manifest|mini|Download]]»Das Oslo Manifest« | *[[Datei:Das Oslo Manifest - Deutsch.pdf|alternativtext=Das Oslo Manifest|mini|Download]]»Das Oslo Manifest« | ||
Es geht besonders darum, mit wertvollen Ressourcen, Papier, Farbe, Energie …, so achtsam wie möglich umzugehen. | ===Nachhaltiges Printdesign=== | ||
Das Thema nachhaltiges Design lässt viele an FSC- und Recyclingpapier denken. Das ist ein guter Anfang aber es geht um so viel mehr: Als Grafikdesigner:innen, Drucker:innen und Auftraggeber:innen von Drucksachen müssen wir unser Denken verändern. Wir wollen nicht einfach das Gleiche, bloß auf »grünem« Papier produzieren. Wir wollen darüber hinaus gehen und Verantwortung übernehmen – für alles, was wir tun.<blockquote>Es geht besonders darum, mit wertvollen Ressourcen, Papier, Farbe, Energie …, '''so achtsam wie möglich umzugehen'''. </blockquote> | |||
Mit dem nachhaltigen Spickdeckel wird Nachhaltigkeit handlich, leicht verständlich und ist immer parat – ein ständiger Begleiter. Er gibt eine erste Orientierung bei der Gestaltung und Produktion von Druckerzeugnissen. Es empfiehlt sich, sich mehr über dieses umfangreiche Gebiet zu informieren. <gallery> | Mit dem nachhaltigen Spickdeckel wird Nachhaltigkeit handlich, leicht verständlich und ist immer parat – ein ständiger Begleiter. Er gibt eine erste Orientierung bei der Gestaltung und Produktion von Druckerzeugnissen. Es empfiehlt sich, sich mehr über dieses umfangreiche Gebiet zu informieren. <gallery> | ||
Datei:Nachhaltiger-Spickdeckel-2022-02-01.webp|Nachhaltiger Spickdeckel Print | Datei:Nachhaltiger-Spickdeckel-2022-02-01.webp|Nachhaltiger Spickdeckel Print | ||
Datei:Nachhaltiger-Spickdeckel-2022-01-01.webp|Nachhaltiger Spickdeckel Design | Datei:Nachhaltiger-Spickdeckel-2022-01-01.webp|Nachhaltiger Spickdeckel Design | ||
</gallery> | </gallery>Bei „Design und Nachhaltigkeit“ – „greenDesign“ – steht der komplexe, prozessorientierte Designansatz im Mittelpunkt und bildet damit die Grundlage für die Arbeitsweise des modernen Designers. Voraussetzung für die erfolgreiche Anwendung ist der Blick über den Tellerrand, das neue Denken im Design. | ||
Bei „Print und Nachhaltigkeit“ – „greenPrint“ – steht die umweltschonende Produktion im Fokus. Voraussetzung ist natürlich, dass man über Informationen und Hintergrundwissen zu den Materialien, Techniken und Prozessen verfügt. Ebenso wie beim „greenDesign“ steht die Suche nach Alternativen im Vordergrund. | |||
Beim Druck ergeben sich einige Grundforderungen: | |||
*'''so wenig wie möglich''' drucken: Auflage den Gegebenheiten anpassen, nicht auf Vorrat drucken | |||
*'''Recyclingpapier''' benutzen: darauf achten, dass es 100 % enthält (mit dem Umweltzeichen Blauer Engel ist man immer auf der sicheren Seite) | |||
*'''Öko-Druckerei'''<ref>https://www.umdex.de/umweltfreundliche_druckereien/</ref><ref>https://www.bioculture.de/oeko-druckereien</ref> beauftragen: am besten ebenfalls mit [https://www.blauer-engel.de/de/produktwelt/druckerzeugnisse Blauem Engel zertifiziert (DE-UZ 195)] | |||
===Nachhaltiges Webdesign === | |||
Digitale Technologien verursachen mittlerweile 4 % der Treibhausgasemissionen (THG),<ref>https://www.myclimate.org/de-de/informieren/faq/faq-detail/was-ist-ein-digitaler-co2-fussabdruck/</ref><ref>https://www.bitkom.org/Bitkom/Publikationen/Studie-Klimaeffekte-der-Digitalisierung</ref> und ihr Energieverbrauch steigt weiter rasant an. Können Designer:innen etwas tun, um dem Trend entgegenzuwirken?<blockquote>'''Websites, die besser für den Planeten sind, sind auch besser für die Nutzer.'''</blockquote>'''Folgende zwei Prinzipien sollten im Fokus stehen:''' | |||
#Digitalen CO2-Fußabdruck verringern, um den Klimawandel zu verlangsamen bzw. zu stoppen | |||
#*Auswahl eines Providers, der die Server mit zertifizierten Ökostrom betreibt und Angaben zur Nutzung der Abwärme macht. (Green Hosting)<ref>https://www.giga.de/artikel/green-hosting-umweltfreundliche-hosting-optionen--6mmjrgjx2j</ref><ref>https://zeit---geist.de/magazin/gruenes-green-hosting/</ref> | |||
#*kleine, datensparsame Website durch u. a. | |||
#**Optimierung der Mediendaten (Bild- und Videogrößen)<ref>Kostenlose Tools für alle Betriebssysteme und als Webservice über den Browser</ref> | |||
#**Nachladen der Medien erst bei Sichtbarkeit | |||
#Höherer Nutzwert | |||
#*durch user-centered Design | |||
#*Vorteile für den Auftraggeber gestalten | |||
#* [[LocalZero:Corporate Design Manual#barrierefrei|barrierefrei/-arme Websites]] | |||
Weiterführende Informationen: | |||
[https://www.youtube.com/watch?v=jNjkkcMSplk Aufzeichnung Webinar »Green Webdesign«] | *[https://www.youtube.com/watch?v=jNjkkcMSplk Aufzeichnung Webinar »Green Webdesign«] | ||
*[[:Datei:Webinar-GreenWebdesign-2021-web.pdf|Download der Charts zum Webinar, 36 Seiten, 1,2 MB]] | |||
*[https://greentheweb.com/podcast-de/ Der Green the Web Podcast: Dein Podcast für nachhaltiges UX/UI Design] | |||
* [https://greenmotionweb.design/green-webdesign/ blog. Design trifft Nachhaltigkeit: Warum Green Webdesign unverzichtbar ist] | |||
==Barrierearme Gestaltung== | ----<p align="right">[[#top|nach oben]]</p> | ||
<blockquote>Wir alle werden in Lebenslagen kommen, wo wir eingeschränkt sind. Möchtest du dann auf deine gewohnten Anwendungen verzichten?</blockquote>Einschränkungen betreffen nicht nur nichtsehende oder nichthörende Menschen oder Menschen mit kognitiven Einschränkungen. Wir sollten schon heute das Bewusstsein in Organisationen schaffen und mit kleinen Schritten beginnen. | ==<span id=Barrierefreiheit> Barrierearme/-freie Gestaltung </span>== | ||
<blockquote id="barrierefrei">'''Wir alle werden in Lebenslagen kommen, wo wir eingeschränkt sind. Möchtest du dann auf deine gewohnten Anwendungen verzichten?'''</blockquote>Einschränkungen betreffen nicht nur nichtsehende oder nichthörende Menschen oder Menschen mit kognitiven Einschränkungen. Wir sollten schon heute das Bewusstsein in Organisationen schaffen und mit kleinen Schritten beginnen. | |||
Schwerpunkte legen wir auf die barrierearme bzw. -freie Gestaltung von Printerzeugnissen und digitalen Produkten (Websites und Web-Apps) | Schwerpunkte legen wir auf die barrierearme bzw. -freie Gestaltung von Printerzeugnissen und digitalen Produkten (Websites und Web-Apps) | ||
Die vier Grundprinzipien sind Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.<ref>[https://designerwissen.allianz-deutscher-designer.de/designerwissen/grundprinzipien-der-barrierefreiheit/ Eine Einführung in die vier Grundprinzipien der Barrierefreiheit] </ref><ref>[https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html Web Content Accessibility Guidelines 2.1 (WCAG 2.1)]</ref> | Die vier Grundprinzipien sind '''Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit'''.<ref>[https://designerwissen.allianz-deutscher-designer.de/designerwissen/grundprinzipien-der-barrierefreiheit/ Eine Einführung in die vier Grundprinzipien der Barrierefreiheit] </ref><ref>[https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html Web Content Accessibility Guidelines 2.1 (WCAG 2.1)]</ref> | ||
===von Printerzeugnissen=== | |||
Einen besonderen Stellenwert, gerade für LocalZero mit seinen [[LocalZero:Corporate Design Manual#Hauptfarbe|Hauptfarbe]] nimmt der Farbkontrast ein.<blockquote>'''Farbkontrast''' (richtiger: Kontrastverhältnis zwischen Vorder- und Hintergrund<ref>https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html#dfn-contrast-ratio</ref>) beschreibt die Unterscheidbarkeit zwischen zwei oder mehreren Farben, wenn sie nebeneinander platziert werden. Ein starker Farbkontrast trägt dazu bei visuelle Klarheit zu schaffen, d. h. die Lesbarkeit zu steigern. </blockquote>Die Kombination Goldgelb, Türkisblau bzw. Hellgrün auf weißem Hintergrund oder Weiß auf goldgelben, türkisblauem bzw. hellgrünem Hintergrund entsprechen nicht den WCAG-Vorgaben zur Barrierefreiheit. | |||
Die Ergebnisse des Kontrastrechners<ref>https://leserlich.info/kontrastrechner</ref> <gallery widths="200" caption="Problematische Farbkombinationen mit zu geringem Kontrast"> | |||
Datei:1-farbkontrast-gelb auf weiß.png | |||
Datei:2-farbkontrast-weiss auf gelb.png | |||
Datei:3-farbkontrast-weiss auf blau.png | |||
Datei:4-farbkontrast-blau auf weiss.png | |||
Datei:5-farbkontrast-grün auf weiss.png | |||
Datei:6-farbkontrast-weiss auf grün.png | |||
</gallery><gallery widths="200" perrow="2" caption="Farbkombinationen mit zu geringem Kontrast bei kleinen Schriftgrößem"> | |||
Datei:10-farbkontrast-schwarz auf blau.png | |||
Datei:9-farbkontrast-blau auf schwarz.png | |||
</gallery><gallery widths="200" perrow="4" caption="Farbkombinationen für barrierefreie Gestaltung (mit ausreichendem Kontrast)"> | |||
Datei:7-farbkontrast-scharz auf grün.png | |||
Datei:8-farbkontrast-grün auf schwarz.png | |||
Datei:11-farbkontrast-schwarz auf gelb.png | |||
Datei:12-farbkontrast-gelb auf schwarz.png | |||
</gallery>''Die hier gezeigten Beispiele sind stellvertretend für Anwendungen in digitalen Medien (RGB-Farbraum). Für den Printbereich im CMYK gilt ähnliches.'' | |||
===… von Printerzeugnissen=== | |||
Hier muss sich auf nichtsehende Menschen und Menschen mit kognitiven Einschränkungen konzentriert werden. | |||
Ein Druckerzeugnis kann relativ mit wenig zusätzlichen Aufwand für das Screenreading, Vorlesen am Bildschirm für nichtsehende Menschen, fit gemacht werden. Adobe Indesign© als Layout ist dafür sehr gut geeignet. Fertige PDF-Dateien können mit Adobe Acrobat© auf Barrierefreiheit vorbereitet werden. | |||
Für Menschen mit kognitiven Einschränkungen sollten wir uns einer einfachen Sprache bedienen. Das gilt ebenso für Websites. | |||
===von digitalen Produkten=== | ===… von digitalen Produkten=== | ||
Die funktionalen Anforderungen an barrierefreie Websites sind in verschiedenen Standards und gesetzlichen Vorgaben definiert, insbesondere in den '''[https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html Web Content Accessibility Guidelines (WCAG])''', die international als Maßstab gelten. Die WCAG basieren auf vier | Die funktionalen Anforderungen an barrierefreie Websites sind in verschiedenen Standards und gesetzlichen Vorgaben definiert, insbesondere in den '''[https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html Web Content Accessibility Guidelines (WCAG])''', die international als Maßstab gelten. Die WCAG basieren auf vier Grundprinzipien, die für Barrierefreiheit entscheidend sind. | ||
Für Websites bedeutet das: | |||
#'''Wahrnehmbar'''. Können die Nutzenden die Informationen und Komponenten deiner Website problemlos wahrnehmen? | |||
#'''Bedienbar'''. Sind deine Navigations- und Benutzungsoberflächenkomponenten bedienbar? | |||
#'''Verständlich'''. Sind deine Informationen und Benutzungsoberflächen verständlich? | |||
#'''Robust'''. Sind deine Inhalte robust genug für eine Vielzahl von User:innen, einschließlich unterstützender Technologien (z. B. Screenreader)? | |||
#'''Konformität'''. Entspricht deine Website den Anforderungen der [https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html WCAG]? | |||
'''Beispiele für typische Barrieren, die vermieden werden müssen, sind:''' | '''Beispiele für typische Barrieren, die vermieden werden müssen, sind:''' | ||
* Bilder ohne Alternativtexte | *Bilder ohne Alternativtexte | ||
* Formulare ohne Beschriftungen oder Hilfetexte | *Formulare ohne Beschriftungen oder Hilfetexte | ||
* Unzureichende Kontraste zwischen Text und Hintergrund | *Unzureichende Kontraste zwischen Text und Hintergrund | ||
* Inhalte, die nur per Maus bedient werden können | *Inhalte, die nur per Maus bedient werden können | ||
* Komplexe Sprache oder unstrukturierte Texte | *Komplexe Sprache oder unstrukturierte Texte | ||
==Weiterführende | ====Tools zur Untersuchung von Barrierefreiheit-Eigenschaften==== | ||
Einige Browser unterstützen mit Hilfe des [https://wave.webaim.org/extension/ Browser-Extensions WAVE] im Entwickler-Modus die Untersuchung von Websites. Bei [https://www.mozilla.org/de/ Firefox] ist es der rechte Mouse-Click bei der Auswahl eines Elements. | |||
Die [https://metrics.aspose.app/de/ Website ASPOSE] bietet verschiedene Services zur Überprüfung von Websites an. | |||
'''Tools für die gesamte Website:''' | |||
*https://www.experte.de/homepage/tools | |||
*https://www.accessibilitychecker.org/# | |||
'''Tools für barrierefreie Farbkontraste/ Farbkontrast checken:''' | |||
* https://products.aspose.app/html/de/contrast-checker | |||
*https://leserlich.info/kontrastrechner | |||
*https://contrastchecker.com/ | |||
*https://www.mindscreen.de/farbkontraste | |||
*https://www.siteimprove.com/de/toolkit/color-contrast-checker/ | |||
====Plugins und Themes für Wordpress==== | |||
Glücklicherweise gibt es eine Reihe von [https://wordpress.org/plugins/search/barrier-free/ Plugins] und [https://wordpress.org/themes/ Templates] für WordPress, mit denen du barrierefreie Websites schneller erstellen kannst – ohne dabei wichtige Schritte zu vergessen. <blockquote>'''Weiterführende Informationen:''' [https://designerwissen.allianz-deutscher-designer.de/designerwissen/barrierefreies-webdesign/ Barrierefreies Webdesign] und [https://designerwissen.allianz-deutscher-designer.de/designerwissen/grundprinzipien-der-barrierefreiheit/ Grundprinzipien der Barrierefreiheit] </blockquote> | |||
== Best Practice == | |||
Nutze auch die Arbeit und Erfahrungen der anderen Teams. | |||
Eine Vielzahl von t[[LocalZero:Best Practices der Teams|hemenbezogenen Aktionen und ihre Umsetzung]] findest du hier im Wiki. | |||
----<p align="right">[[#top|nach oben]]</p> | |||
==Einzelnachweise== | |||
__INHALTSVERZEICHNIS_ERZWINGEN__ | __INHALTSVERZEICHNIS_ERZWINGEN__ | ||
<references /> | <references /> | ||
[[ | ----<p align="right">[[#top|nach oben]]</p> | ||
==Siehe auch== | |||
== Siehe auch == | |||
# https://www.bexio.com/de-CH/blog/view/corporate-design | |||
# https://www.vierviertel.com/blog/wie-erstelle-ich-ein-corporate-design-manual | |||
# https://de.wikipedia.org/wiki/Corporate-Design-Handbuch | |||
# https://seibert.group/blog/2010/02/03/das-corporate-design-manual-die-bedienungsanleitung-fuer-ihren-unternehmensauftritt/ | |||
# https://www.rheinwerk-verlag.de/das-design-buch-fuer-nicht-designer-gute-gestaltung-ist-einfacher-als-sie-denken/ | |||
# https://www.team-digital.de/digipedia/info/corporate-design-manual.html | |||
# https://marketing.ch/digital-marketing/in-5-schritten-zum-eigenen-corporate-design-dein-guide-zum-cd-manual/ | |||
# https://www.ahadesign.eu/tutorials/bildbearbeitung/2093-das-design-buch-fuer-nicht-designer-mit-vielen-tipps-fuer-eine-gute-gestaltung.html | |||
# https://www.klickkomplizen.de/blog/agenturleben-und-projekte/tipps-fuers-corporate-design-manual/ | |||
# https://helder.design/corporate-design/ | |||
# https://www.onlineprinters.de/magazin/corporate-design-manual-konzeption/ | |||
# https://www.format-h.com/blog/design-manuals-warum-sie-fuer-starke-marken-unverzichtbar-sind | |||
# https://blacklimedesign.de/designblog/corporate-design-manual-und-styleguide/ | |||
=== Unsere Kategorien: === | |||
In unserer [[LocalZero:Kategorien Tabelle|Kategorien-Tabelle]] ist eine Auflistung aller Kategorien zu finden. | |||
[[Kategorie:Design]] | |||
Aktuelle Version vom 6. Januar 2026, 13:50 Uhr
Product owner Christhard »Otto« Landgraf
Unser Corporate Design ist das einfache Zusammenspiel von Logo, Hausfarben und Schriften. Dies schafft das einheitliche, unverwechselbare Erscheinungsbild von LocalZero, um unsere Identität als Teil von GermanZero zu festigen. Es dient dazu, eine konsistente visuelle Sprache mit unseren Adressaten zu sprechen. Dieser Guide hilft euch dabei, unsere visuelle Sprache einfach und einheitlich anzuwenden – egal ob für Flyer, Social Media oder eure Website.
Schnell-Ressourcen
Design Guide
Logos
Logo- & Design-Paket herunterladen
Farben
Schriftarten
- DM Sans (Überschriften in fett, Fließtexte in regular)
- PT Serif Regular (Akzentschrift, z.B. für Buttons oder Zitate)
- Notlösung: Arial (auf jedem Rechner vorinstalliert)
Einleitung
Wer sollte das hier lesen?
Nicht jede und jeder braucht das hier Geschriebene und Gezeigte zu lesen. Die Seite wendet sich besonders an Gestaltungswillige von visuellen Produkten und Services. Und mit Gestaltungswillige meinen wir nicht nur ausgewiesene, professionelle Designer:innen und Marketer, sondern alle, die mit LocalZero über ihr Herzblut verbunden sind und das LocalZero-Ökosystem mitgestalten wollen.
An einigen Stellen weisen wir auf professionelles Wissen hin, das als fakultativ zu betrachten ist. Manche sagen »Schön zu wissen.«, für andere ist es unnützes Wissen.
Was ist ein Corporate Design?
Corporate Design (CD) ist das einheitliche, unverwechselbare Erscheinungsbild einer Organisation. Ein gutes CD wird zur visuellen Sprache mit dem Adressaten und gibt dem Absender, LocalZero, seine Identität. Ein gutes CD im Sinne von LocalZero ermöglicht und unterstützt die Gestaltung von ressourcen- und CO₂-schonenden, barrierearmen bzw. -freien, sozial ausgewogenen Produkten und Services.
Ein Corporate Design Manual ist eine Bedienungsanleitung für das visuelle Erscheinungsbild von LocalZero und seinen Lokatteams Es enthält alle wichtigen Informationen, Regeln und Hinweise, die du benötigen, um konsistent und professionell zu kommunizieren.
Darum gilt: Wo LocalZero drin steckt, soll auch LocalZero draufstehen. Und umgekehrt.
Wie ist das Manual aufgebaut?
Das Wiki ist in verschiedene Abschnitte unterteilt, die jeweils spezifische Aspekte des Corporate Designs behandeln. Das Manual gliedert sich in folgende Abschnitte:
- Basiselemente
- Richtlinien bei der Gestaltung von Printmedien
- Richtlinien bei der Gestaltung von digitalen Medien (Internet)
- Richtlinien bei der Außendarstellung
- Gestaltung von Messen- und Ausstellungsbeteiligungen
- Hinweise zur nachhaltigen Umsetzung
- Hinweise zur Barrierearme/-freie Gestaltung
Weiterhin werden viele Beispiele aus dem visuellen Schatz von LocalZero gezeigt. Sie sollen als Anregung dienen, können weiter genutzt oder adaptiert werden.
Wie arbeitest du mit dem Manual?
- Nutze das Manual als Referenz bei der Erstellung von Marketingmaterialien, Präsentationen oder anderen visuellen Inhalten.
- Bei Unsicherheiten konsultiere immer das Manual, um die Einheitlichkeit des Auftritts von LocalZero zu gewährleisten. Findest du keine Sicherheit, frage andere oder entscheide selbst.
- Teile relevante Abschnitte mit externen Partnern, um ein konsistentes Erscheinungsbild über alle Kanäle hinweg sicherzustellen
Gestaltung ist immer ein Prozess. Ein Prozess, der sich aus verschiedenen Stufen, Schritten zusammensetzt und auch mehrere Iterationen (Schleifen, Wiederholung einzelner Stufen) durchlaufen kann. Das Corporate Design sollte den Prozess bei allen Schritten begleitend zur Seite stehen..
Wichtige Schritte im Designprozess sind:
- Zielbestimmung: Welches Anliegen soll erfüllt werden und welches Ergebnis soll erreicht werden?
- Recherche, Analyse und Synthese: Alle relevanten Informationen sammeln und auswerten.
- Ideenfindung: Die gesammelten Ideen zu neuen Lösungsansätzen entwickeln
- Entwurf, Prototyp: Die Lösungsansätze zu ersten Entwürfen weiterentwickeln
- Realisierung: Der beste Entwurf wird realisiert
- Evaluation: Das Ergebnis von jedem Schritt wird mit den festgelegten Zielen (1. Schritt) überprüft. Bei Nichterfüllung wird der Schritt wiederholt.
- Inbetriebnahme: Die erste Zeit sollte das Produkt/der Services begleitet werden.
Für Spezialisten: Ausführlicher zum professionellen Designprozess
Das Manual kommt besonders bei den Schritten 3 und 4, Entwurf, Prototypentwicklung und Realisierung, zur Anwendung.
Es versteht sich in erster Linie als Richtlinie für die oben angesprochenen Gestaltungswillige. Es werden Leitplanken aufgezeigt, in denen gestaltet werden kann. Diese Leitplanken versuchen ein Gebiet zu beschreiben, in dem sich die Gestaltung bewegen kann. Dazu ist es an manchen Stellen notwendig, No-Gos zu beschreiben. Diese sollten immer als »das sollte besser vermieden werden« gelesen werden.
Das Manual ist kein Dogma, sondern soll Anleitung und Anreiz geben, die LocalZero-Welt (LocalZero-Ökosystem) so facettenreich und vielfältig wie möglich innerhalb der hier beschriebenen Leitplanken zu gestalten.
Im Seminarmodul: Marketing: on- & offline überzeugen https://mitmachen-wiki.germanzero.org/w/LocalZero:Marketing-Training erfährst du, wie du das Corporate Design als Marketing-Instrument einsetzt.
Corporate Design
Corporate Design ist das visuelle Erscheinungsbild von Organisationen: kontinuierliche, visuelle Klammer als Widerspiegelung der Persönlichkeit, der Wirksamkeit bzw. der Aufgabe der Organisation.

Corporate Design umfasst die visuelle Darstellung nach innen und nach außen auf Basis
- einer festgelegten Philosophie,
- eines langfristigen Unternehmenszieles und
- eines definierten Images
mit Anleitungen zum Handeln.
Wirksamkeit eines CD
| Wirkung nach innen | Wirkung nach außen |
|---|---|
| stärkt das Selbstverständnis | prägt Image |
| formuliert die Ziele der Organisation | schärft Profil |
| fördert Stärken | positioniert sich in der öffentlichen Wahrnehmung |
| bekämpft Schwächen | macht unterscheidbar |
| bringt Transparenz | steigert Glaubwürdigkeit und Vertrauen |
| fördert Bindung der Mitarbeitenden und Aktivisti | zeigt Kontinuität |
Die Basiselemente
Unser LocalZero-Logo
Das Logo ist neben der Hauptfarbe Goldgelb das Herzstück des Corporate Design und damit unser stärkstes Wiedererkennungsmerkmal. Das LocalZero-Logo orientiert sich stark am GermanZero-Logo. Wir nutzen die gleiche Bildmarke und für den Schriftzug (LocalZero) der Wortmarke die gleiche Schrift (Fabrikat Kompakt Bold, © HVD Fonts[1]).
Es besteht aus den Elementen Bildmarke und der Wortmarke LocalZero. Die beiden Elemente können in verschiedenen Zusammenstellungen zu drei Logo-Varianten kombiniert werden.
Die Bildmarke, Wortmarke und die vorhandenen Logo-Varianten bieten einen breiten Spielraum bei der Anwendung. Es sollte auf nichtproportionale Skalierungen, Verzerrungen und andere Farbvarianten verzichtet werden. Die Verwendung der Wortmarke ohne Bildmarke sollte vermieden werden.
Bildmarke

Der herab zeigende Pfeil steht für sinkende Emissionen, das Ende des Wachstums. Der offene Kreis, in den der Pfeil zeigt, ist die zentrale „Null“ und steht für unser Ziel Klimaneutralität. Die Bildmarke kann auch einzeln, ohne Wortmarke – zum Beispiel als Profilbild für Social Media Accounts, Favicon und Anstecknadeln eingesetzt werden.
Grundvariante

In der Grundvariante (Vorzugsvariante) ist die Wortmarke ein Zweizeiler und horizontal rechts zur Bildmarke angeordnet. Diese Variante eignet sich gut für Cover und Umgebungen, in denen sie viel Platz hat, um sich zu entfalten. Dabei ist auf genügend Abstand zu den anderen Elementen zu achten. Einen expliziten Platz gibt es nicht.
Weitere Varianten
Wort- und Bildmarke können in drei unterschiedlichen Kombinationen angeordnet sein. Ihr Einsatz hängt vom jeweiligen Format und dem vorhandenen Platz (Abstand zu den anderen Elementen) ab.
- Die einzeilige Variante, horizontal rechts zur Bildmarke angeordnet, eignet sich gut für geringe Höhen oder bei wenig Platz. Diese könnten z. B. bei einem breiten Banner Anwendung finden.
- Die vertikale Variante mit zentrierten Elementen ist für schmale Formate geeignet.
Kombination mit dem GermanZero-Logo
Eine Besonderheit ist das „Kombi-Logo“, wo sowohl GermanZero als auch LocalZero draufstehen. Diese Variante nutzen wir sich für Kontexte, wo GermanZero und LocalZero beide besprochen und als Einheit dargestellt werden.
- LocolZero-Logo Varianten
-
(1) LocalZero-Logo zweizeilig Goldgelb (Grundvariante)
-
(2) LocalZero-Logo einzeilig Goldgelb
-
(3) LocalZero-Logo zweizeilig vertikal Goldgelb
-
(4) LocalZero-Logo Kombination mit GermanZero Goldgelb
Individuelle Logos
Bei der Gestaltung von individuelle Logos, für LocalZero-Lokalteams oder LocalZero-Produkte kann die LocalZero-Bildmarke als Grundelement genutzt werden. Der jeweilige Schriftzug wird in der Hausschrift DM Sans Bold abgesetzt.
Farbvarianten
Die Logos können in Weiß, Goldgelb und Nachtblau verwendet werden.
Hier können die Logos heruntergeladen werden.
- LocalZero-Logo, einzeilig, Farbvarianten
Achtung: Die Variante Weiß auf Goldgelb ist nicht für barrierefreies Design geeignet, da der Farbkontrast zu gering ist.
Schriftarten
Auch die Schriften haben einen großen Einfluss auf das Erscheinungsbild. Die Hausschriften und ihre Alternativen sollten nur in Außnahmefällen mit anderen Schriften, Schreib- und Dekorschriften, ergänzt werden. Die konkreten Schriftgrößen sind dem Medium entsprechend und nach den Richtlinien zur Barrierearme/-freie Gestaltung, besonders der Lesbarkeit, zu wählen. Der im Bild gezeigte Rhythnus der Schriften und ihrer Größen gilt als Orientierung.
Headlineschrift
Für Überschriften nutzen wir die DM Sans Bold. Eine moderne Serifenlose mit Charakter. Wenn möglich, wird der Zeichenabstand etwas unterschnitten, da die DM Sans etwas weit läuft. Bei 40 Punkt Schriftgröße in Layout- und Grafikprogrammen wie Adobe Indesign© und Adobe Illustrator© sind -15 (15/1000 em) ein guter Start. Im Webdesign liegt der empfohlene Wert bei -0,075 em.
Fließtext
Der Fließtext wird in der DM Sans Regular gesetzt. Sie kann auch für prozedurale Texte, zum Beispiel in Webseiten-Menüs benutzt werden.
Schmuckschrift
PT Serif Regular sorgt als unsere Schmuckschrift, für den seriösen Teil unseres Auftrittes. Sie wird nur sparsam, zum Beispiel für Bildunterschriften, Hashtags und Buttons, eingesetzt.
Alternative
In kollaborativen Programmformaten wie von Microsoft Powerpoint und Word nutzen wir die Arial in Bold und Regular – ebenfalls leicht unterschnitten – als Fallback-Schrift.
Downloads
Alle drei Schriften stehen unter einer Open Font Licence und sind damit frei benutzbar. Die Web- und Desktopversionen lassen sich kostenfrei bei Google Fonts und auf Github herunterladen.
Font/Schrift DM Sans Bold und Regular über GitHub oder über Google Fonts
Font/Schrift PT Serif über GitHub oder über Google Fonts

Hausfarben
Die Hausfarben begleitet den öffentlichen Auftritt der jeweilgen Organisation bei allen öffentlichen Auftritten.
LocalZero nutzt die gleichen Farben wie GermanZero. Dabei sollten die Farben großflächig eingesetzt werden, so das große zweifarbige Abschnitte in einem Medium dominieren.
D. h., in Flyern können gelb-auf-weiss und gelb-auf-schwarz gestaltete Seiten durchaus nebeneinander stehen. Auch in mehrseitigen Social-Media-Post ist das möglich. Die Tabelle definiert die LocalZero-Farben in den verschiedenen Farbsystemen.
Beim Einsatz der Hausfarben und der möglichen Kombination sind auch die Richtlinien zur Barrierearme/-freie Gestaltung, besonders die Kontrastwirkung, zu berücksichtigen.
Weiß ist immer eine Alternative zu Nachtblau und Gelb, um den Kontrast zu erhöhen oder zu verringern.
Hauptfarbe
Goldgelb ist die Hauptfarbe. Sie wird selbstbewusst eingesetzt. Das bedeutet große Flächen, ganze Seiten und dicke Balken.
Schriftfarbe
Nachtblau benutzen wir als Schriftfarbe und für kleinere Design-Elemente wie Icons und Buttons. Bei Druckerzeugnissen kann der Massentext auch in Schwarz (Standard-Schriftfarbe) abgesetzt werden.
Sekundärfarben
Türkisblau und Hellgrün sind unsere Sekundärfarben. Sie können Goldgelb je nach Einsatz als Highlightfarben ergänzen und in Ausnahmen auch komplett ersetzen.
Illustrationen
Illustrationen, Diagramme, Ablaufpläne, Icon und Symbole, ergänzen und strukturieren Texte, sie unterstützen die Informationsvermittlung. Sie sollten mit Augenmaß eingesetzt werden. Neben Klarheit, Verständichkeit und Einfachheit soillten die Belange der Barrierefreiheit berücksichtigt werden. Es kommen die Hausfarben zur Anwendung.
Für Mitglieder unserer LocalZero-Community stehen eine Reihe von Illustrationen, Grafiken in unserem Logo- & Design-Paket bereit.
- Beispiele aus der Bibliothek
-
Icon Landwirtschaft
-
Icon Politikversprechen
-
Icon Ehrenamt
-
KSP Wärme
-
KSP Abfallwirtschaft
-
KSP LULUCF
Gestaltung von Printmedien
Flyer, Plakate, Visitenkarte, Anzeigen in Zeitungen etc. pp. die Liste der gedruckten Medien (Printmedien) ist lang. Die Zahl der zugänglichen Werkzeuge, Layout- und Illustrationssoftware ist nicht ganz so lang. Auf was ist neben guter Gestaltung, beim Design für LocalZero zu achten:
- klar und ehrlich, keine falschen Bilder oder Illustrationen
- der Absender ist eindeutig erkennbar – Zentrale oder Lokalteam
- einhalten des Corporate Designs, dabei kommt den Hausfarben eine besondere Bedeutung zu.
- eine Integration von QR-Codes auf digitale Angebote und Kontaktmöglichkeiten
- die Hinweise zur nachhaltigen Gestaltung sind unbedingt zu berücksichtigen
- für Printmedien, die auch im digitalen Raum veröffentlich werden (PDF-Downloads), sollte auf Barrierefreiheit-/armut geachtet werden. Weiterhin sind die Dateiinformationen im PDF auszufüllen.
- benutzt nur Bilder, Fotos, Illustrationen und Icons für die die Nutzungsrechte (auch für Stockmaterial/Bilddatenbanken) einwandfrei geklärt sind
- bei Fotos beachtet zusätzlich das Personenrecht (ohne Einwilligung der abgebildeten Personen, keine Verwendung – Recht am eigenen Bild)
- Beispiele im Bereich Print
-
Flyer Vorstellung DresdenZero, 4 Seiten (DIN lang hoch)
-
Unterschriftsflyer Bürgerbegehren DresdenZero 6 Seiten (DIN lang hoch); Druckbogen 1
-
Unterschriftsflyer Bürgerbegehren DresdenZero 6 Seiten (DIN lang hoch); Druckbogen 2
Gestaltung von digitalen Medien
Typische Medien sind Websites und Präsentationen per Beamer oder Browser.

Websites
Meist wird ein Content Management System (CMS) zum Einsatz kommen.
Nicht jedes CMS und jedes Templates sind einfach zu pflegen und durch Redakteure zu bedienen.
Um eine passende Website für das Projekt oder das Lokalteam zu gestalten sind bei der Planung und Konzipierung einige Kriterien zu beachten:
- Wie oft werden Inhalte geändert?
- Wie groß ist der Personenkreis der Änderungen vornehmen kann?
- Ist die technische Betreuung der Website für die geplante Laufzeit gesichert?
- Wie können nachhaltige Gesichtspunkte eingehalten werden?
- Wie setzen wir die Anforderungen der Barrierefreiheit um?
Aus den Antworten ergibt sich die Anforderungen an eine mögliche Umsetzung.
Besonderen Wert ist auf eine nutzer- und nutzungsbezogene Gestaltung über die Strukturierung und die Navigation zu legen.
Eine ausführliche Anleitung zur Einrichtung einer eigenen Website findest du hier im Wiki: LocalZero:Eigene Website. In dem LocalZero-Webinar "Webseite aufbauen & optimieren" lernst du eine Webseite zu betreuen und erhältst Optimierungstipps: https://mitmachen-wiki.germanzero.org/w/LocalZero:Marketing-Training
Einige Beispiele für Social Media Posts
- Instagram Posts
Eine ausführliche Anleitung zur Erstellung von Social Media Post findest du hier im Wiki: LocalZero:Onlinemedien.
Präsentationen
Präsentationen bestehen aus Folien, auch Charts genannt.
Neben einer durch die Gestaltung unterstützte Strukturierung der Präsentation in der Abfolge, ist ein strukturiertes Layout der einzelnen Folien anzusteben.
Aufbau:
- Titel: Name der Präsentation, Absender LocalZero oder Lokalteam, Datum
- Abschnitte: zur inhaltlichen Strukturierung, möglich über einen Farbcode (evt. aus den Hausfarben)
- Inhalt: wenn möglich einheitliches Layout (Template) mit
- Ende: Vollständige Absenderangabe mit Kontakt, evt. QR-Code
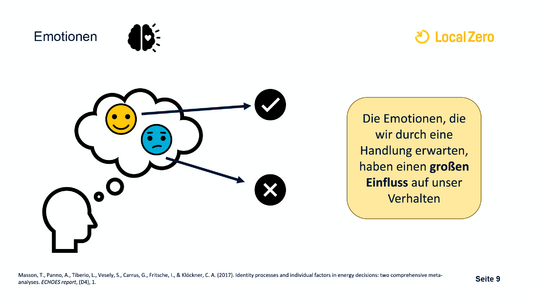
Beispiel einer Präsentation:
- Präsentation von Tabea Kahlstatt unter Verwendung von Symbolen und Icons aus der LocalZero-Bibliothek
Service: Download PowerPoint-Template
Außendarstellung
Banner, Beachflags, Transparente … Außendarstellung ist alles was auf der Straße oder in der freien Natur statt findet.
Für die Gestaltung gelten die Prinzipien die bei der Gesatltung von Printmedien zur Anwendung kommen.
Durch den hohen Ressourcenverbrauch (die Teile sind meist groß) sollte die Gestaltung auf eine mögliche häufige Nutzung und Wiederverwendung ausgerichtet sein. Zeitliche Angaben sollten möglichst änderbar sein.
Bei der Auswahl der Materialien und Systeme ist auf ökologische Verträglichkeit zu achten.
- Beispiele für Außendarstellung
-
Beachflag in Tropfenform
-
Zeitloser Banner: LocalZero 2024 auf dem Klimastreik in Halle/Saale
-
Projekt Gelbe Räder zur Unterschriftensammlung LocalZero Ulm
Spontane oder einmalige Aktionen können auch mit »handgemachten« Schildern begleitet werde. Hier kommt es allein auf die Botschaft an.
Messen und Ausstellungen
Für Messestände, Rollups, Counter … gelten die selben Prinzipien wie für Außendarstellung und Printmedien, auf Barrierefreiheit ist hier ein besonderes Augenmerk bei der Gestaltung zu richten.
Hinweise zur Außendarstellung Datei:BKB Kriterienheft barrierefrei NEU.pdf
Hinweise zur nachhaltigen Umsetzung
Ideen gestalten, keine Objekte.
Die Herausforderung der Gegenwart heißt nachhaltige Entwicklung – als unternehmerische Denkweise, als gestalterische Haltung und als moralische Position.[2]
Auch bei der Umsetzung von Designobjekten ist auf Ressourcenschonung und CO₂-Einsparung zu achten.
Zuerst CO₂-Vermeidung, dann Reduktion, dann CO₂-Kompensation. Einen kurzen, allgemeinen Überblick über Nachhaltigkeit im Design bieten
- Datei:AGD Charta Nachhaltiges Design-DE.pdf»Charta für nachhaltiges Design«
- Datei:Das Oslo Manifest - Deutsch.pdf»Das Oslo Manifest«
Nachhaltiges Printdesign
Das Thema nachhaltiges Design lässt viele an FSC- und Recyclingpapier denken. Das ist ein guter Anfang aber es geht um so viel mehr: Als Grafikdesigner:innen, Drucker:innen und Auftraggeber:innen von Drucksachen müssen wir unser Denken verändern. Wir wollen nicht einfach das Gleiche, bloß auf »grünem« Papier produzieren. Wir wollen darüber hinaus gehen und Verantwortung übernehmen – für alles, was wir tun.
Es geht besonders darum, mit wertvollen Ressourcen, Papier, Farbe, Energie …, so achtsam wie möglich umzugehen.
Mit dem nachhaltigen Spickdeckel wird Nachhaltigkeit handlich, leicht verständlich und ist immer parat – ein ständiger Begleiter. Er gibt eine erste Orientierung bei der Gestaltung und Produktion von Druckerzeugnissen. Es empfiehlt sich, sich mehr über dieses umfangreiche Gebiet zu informieren.
-
Nachhaltiger Spickdeckel Print
-
Nachhaltiger Spickdeckel Design
Bei „Design und Nachhaltigkeit“ – „greenDesign“ – steht der komplexe, prozessorientierte Designansatz im Mittelpunkt und bildet damit die Grundlage für die Arbeitsweise des modernen Designers. Voraussetzung für die erfolgreiche Anwendung ist der Blick über den Tellerrand, das neue Denken im Design.
Bei „Print und Nachhaltigkeit“ – „greenPrint“ – steht die umweltschonende Produktion im Fokus. Voraussetzung ist natürlich, dass man über Informationen und Hintergrundwissen zu den Materialien, Techniken und Prozessen verfügt. Ebenso wie beim „greenDesign“ steht die Suche nach Alternativen im Vordergrund.
Beim Druck ergeben sich einige Grundforderungen:
- so wenig wie möglich drucken: Auflage den Gegebenheiten anpassen, nicht auf Vorrat drucken
- Recyclingpapier benutzen: darauf achten, dass es 100 % enthält (mit dem Umweltzeichen Blauer Engel ist man immer auf der sicheren Seite)
- Öko-Druckerei[3][4] beauftragen: am besten ebenfalls mit Blauem Engel zertifiziert (DE-UZ 195)
Nachhaltiges Webdesign
Digitale Technologien verursachen mittlerweile 4 % der Treibhausgasemissionen (THG),[5][6] und ihr Energieverbrauch steigt weiter rasant an. Können Designer:innen etwas tun, um dem Trend entgegenzuwirken?
Websites, die besser für den Planeten sind, sind auch besser für die Nutzer.
Folgende zwei Prinzipien sollten im Fokus stehen:
- Digitalen CO2-Fußabdruck verringern, um den Klimawandel zu verlangsamen bzw. zu stoppen
- Höherer Nutzwert
- durch user-centered Design
- Vorteile für den Auftraggeber gestalten
- barrierefrei/-arme Websites
Weiterführende Informationen:
- Aufzeichnung Webinar »Green Webdesign«
- Download der Charts zum Webinar, 36 Seiten, 1,2 MB
- Der Green the Web Podcast: Dein Podcast für nachhaltiges UX/UI Design
- blog. Design trifft Nachhaltigkeit: Warum Green Webdesign unverzichtbar ist
Barrierearme/-freie Gestaltung
Wir alle werden in Lebenslagen kommen, wo wir eingeschränkt sind. Möchtest du dann auf deine gewohnten Anwendungen verzichten?
Einschränkungen betreffen nicht nur nichtsehende oder nichthörende Menschen oder Menschen mit kognitiven Einschränkungen. Wir sollten schon heute das Bewusstsein in Organisationen schaffen und mit kleinen Schritten beginnen.
Schwerpunkte legen wir auf die barrierearme bzw. -freie Gestaltung von Printerzeugnissen und digitalen Produkten (Websites und Web-Apps)
Die vier Grundprinzipien sind Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.[10][11]
Einen besonderen Stellenwert, gerade für LocalZero mit seinen Hauptfarbe nimmt der Farbkontrast ein.
Farbkontrast (richtiger: Kontrastverhältnis zwischen Vorder- und Hintergrund[12]) beschreibt die Unterscheidbarkeit zwischen zwei oder mehreren Farben, wenn sie nebeneinander platziert werden. Ein starker Farbkontrast trägt dazu bei visuelle Klarheit zu schaffen, d. h. die Lesbarkeit zu steigern.
Die Kombination Goldgelb, Türkisblau bzw. Hellgrün auf weißem Hintergrund oder Weiß auf goldgelben, türkisblauem bzw. hellgrünem Hintergrund entsprechen nicht den WCAG-Vorgaben zur Barrierefreiheit. Die Ergebnisse des Kontrastrechners[13]
- Problematische Farbkombinationen mit zu geringem Kontrast
- Farbkombinationen mit zu geringem Kontrast bei kleinen Schriftgrößem
- Farbkombinationen für barrierefreie Gestaltung (mit ausreichendem Kontrast)
Die hier gezeigten Beispiele sind stellvertretend für Anwendungen in digitalen Medien (RGB-Farbraum). Für den Printbereich im CMYK gilt ähnliches.
… von Printerzeugnissen
Hier muss sich auf nichtsehende Menschen und Menschen mit kognitiven Einschränkungen konzentriert werden.
Ein Druckerzeugnis kann relativ mit wenig zusätzlichen Aufwand für das Screenreading, Vorlesen am Bildschirm für nichtsehende Menschen, fit gemacht werden. Adobe Indesign© als Layout ist dafür sehr gut geeignet. Fertige PDF-Dateien können mit Adobe Acrobat© auf Barrierefreiheit vorbereitet werden.
Für Menschen mit kognitiven Einschränkungen sollten wir uns einer einfachen Sprache bedienen. Das gilt ebenso für Websites.
… von digitalen Produkten
Die funktionalen Anforderungen an barrierefreie Websites sind in verschiedenen Standards und gesetzlichen Vorgaben definiert, insbesondere in den Web Content Accessibility Guidelines (WCAG), die international als Maßstab gelten. Die WCAG basieren auf vier Grundprinzipien, die für Barrierefreiheit entscheidend sind.
Für Websites bedeutet das:
- Wahrnehmbar. Können die Nutzenden die Informationen und Komponenten deiner Website problemlos wahrnehmen?
- Bedienbar. Sind deine Navigations- und Benutzungsoberflächenkomponenten bedienbar?
- Verständlich. Sind deine Informationen und Benutzungsoberflächen verständlich?
- Robust. Sind deine Inhalte robust genug für eine Vielzahl von User:innen, einschließlich unterstützender Technologien (z. B. Screenreader)?
- Konformität. Entspricht deine Website den Anforderungen der WCAG?
Beispiele für typische Barrieren, die vermieden werden müssen, sind:
- Bilder ohne Alternativtexte
- Formulare ohne Beschriftungen oder Hilfetexte
- Unzureichende Kontraste zwischen Text und Hintergrund
- Inhalte, die nur per Maus bedient werden können
- Komplexe Sprache oder unstrukturierte Texte
Tools zur Untersuchung von Barrierefreiheit-Eigenschaften
Einige Browser unterstützen mit Hilfe des Browser-Extensions WAVE im Entwickler-Modus die Untersuchung von Websites. Bei Firefox ist es der rechte Mouse-Click bei der Auswahl eines Elements.
Die Website ASPOSE bietet verschiedene Services zur Überprüfung von Websites an.
Tools für die gesamte Website:
Tools für barrierefreie Farbkontraste/ Farbkontrast checken:
- https://products.aspose.app/html/de/contrast-checker
- https://leserlich.info/kontrastrechner
- https://contrastchecker.com/
- https://www.mindscreen.de/farbkontraste
- https://www.siteimprove.com/de/toolkit/color-contrast-checker/
Plugins und Themes für Wordpress
Glücklicherweise gibt es eine Reihe von Plugins und Templates für WordPress, mit denen du barrierefreie Websites schneller erstellen kannst – ohne dabei wichtige Schritte zu vergessen.
Weiterführende Informationen: Barrierefreies Webdesign und Grundprinzipien der Barrierefreiheit
Best Practice
Nutze auch die Arbeit und Erfahrungen der anderen Teams.
Eine Vielzahl von themenbezogenen Aktionen und ihre Umsetzung findest du hier im Wiki.
Einzelnachweise
- ↑ https://www.myfonts.com/de/products/bold-fabrikat-398352
- ↑ https://design-und-nachhaltigkeit.de/weiterbildung/module/m7-nachhaltigkeit-im-kommunikationsdesign
- ↑ https://www.umdex.de/umweltfreundliche_druckereien/
- ↑ https://www.bioculture.de/oeko-druckereien
- ↑ https://www.myclimate.org/de-de/informieren/faq/faq-detail/was-ist-ein-digitaler-co2-fussabdruck/
- ↑ https://www.bitkom.org/Bitkom/Publikationen/Studie-Klimaeffekte-der-Digitalisierung
- ↑ https://www.giga.de/artikel/green-hosting-umweltfreundliche-hosting-optionen--6mmjrgjx2j
- ↑ https://zeit---geist.de/magazin/gruenes-green-hosting/
- ↑ Kostenlose Tools für alle Betriebssysteme und als Webservice über den Browser
- ↑ Eine Einführung in die vier Grundprinzipien der Barrierefreiheit
- ↑ Web Content Accessibility Guidelines 2.1 (WCAG 2.1)
- ↑ https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html#dfn-contrast-ratio
- ↑ https://leserlich.info/kontrastrechner
Siehe auch
- https://www.bexio.com/de-CH/blog/view/corporate-design
- https://www.vierviertel.com/blog/wie-erstelle-ich-ein-corporate-design-manual
- https://de.wikipedia.org/wiki/Corporate-Design-Handbuch
- https://seibert.group/blog/2010/02/03/das-corporate-design-manual-die-bedienungsanleitung-fuer-ihren-unternehmensauftritt/
- https://www.rheinwerk-verlag.de/das-design-buch-fuer-nicht-designer-gute-gestaltung-ist-einfacher-als-sie-denken/
- https://www.team-digital.de/digipedia/info/corporate-design-manual.html
- https://marketing.ch/digital-marketing/in-5-schritten-zum-eigenen-corporate-design-dein-guide-zum-cd-manual/
- https://www.ahadesign.eu/tutorials/bildbearbeitung/2093-das-design-buch-fuer-nicht-designer-mit-vielen-tipps-fuer-eine-gute-gestaltung.html
- https://www.klickkomplizen.de/blog/agenturleben-und-projekte/tipps-fuers-corporate-design-manual/
- https://helder.design/corporate-design/
- https://www.onlineprinters.de/magazin/corporate-design-manual-konzeption/
- https://www.format-h.com/blog/design-manuals-warum-sie-fuer-starke-marken-unverzichtbar-sind
- https://blacklimedesign.de/designblog/corporate-design-manual-und-styleguide/
Unsere Kategorien:
In unserer Kategorien-Tabelle ist eine Auflistung aller Kategorien zu finden.