LocalZero:Eigene Website: Unterschied zwischen den Versionen
→Hosting der Website: Text weiter geschrieben |
HeidiS (Diskussion | Beiträge) Text unter "Fertige Vorlagen" überarbeitet und Punkt "Schriften & Farben" geändert. |
||
| (37 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
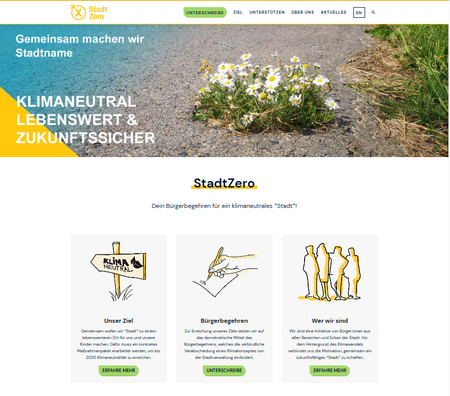
[[Datei:Muster-Webseite.png|alternativtext=Muster-Webseite|mini|450x450px|Muster-Webseite]] | |||
Diese Seite soll euch dabei helfen, eine eigene Website für euer LocalZero-Team auf die Beine zu stellen. Ihr müsst keine IT-Experten sein, um eure eigene Website zu erstellen. Im folgenden Leitfaden findet ihr die wichtigsten To-dos. | |||
Ihr könnt sogar eine '''fertige Webseite als Vorlage''' erhalten (auf Wunsch sogar mit eingerichtetem Webserver). | |||
== Technische Voraussetzungen == | == Technische Voraussetzungen == | ||
* Webserver und Web-Hosting | * Webserver (und Web-Hosting) | ||
* Content-Management-System (z.B. Wordpress) | * Content-Management-System (z.B. Wordpress) | ||
* Webseiten-Design | * Webseiten-Design | ||
* | * E-Mailadresse | ||
== Vorbereitende Festlegungen == | == Vorbereitende Festlegungen == | ||
| Zeile 31: | Zeile 18: | ||
== Hosting der Website == | == Hosting der Website == | ||
Um einen Webserver zu betreiben, braucht ihr (meist) einen Hosting-Anbieter. | Um einen Webserver mit Content-Management-System zu betreiben, braucht ihr (meist) einen Hosting-Anbieter. | ||
Möglichkeiten: | |||
''' | [https://benu-konstanz.de/ '''benu''' - webdesign, grafikdesign, social media]: | ||
* Wordpress-Installation | * Wordpress-Installation | ||
| Zeile 41: | Zeile 30: | ||
* unbegrenzte E-Mailadressen | * unbegrenzte E-Mailadressen | ||
* Klimaneutraler Server-Betrieb | * Klimaneutraler Server-Betrieb | ||
* Installation der Webseitenkopien von [https://demo.dresdenzero.de/ demo.dresdenzero.de] | * Installation der Webseitenkopien von [https://demo.dresdenzero.de/ demo.dresdenzero.de] als Vorlage (Connection zu LocalZero vorhanden, daher auch individuellere Betreuung möglich) | ||
* Preis: 5 €/Monat | * Preis: 5 €/Monat (Stand Juni 2023) | ||
* Kontakt: | * Kontakt und detailliertes Angebot: [Mailto:ah@benu-konstanz.de|Alex Alex von "Benu"] | ||
'''Hetzner''' (Paket Level 1) | [https://www.hetzner.com/de/webhosting/level-1 '''Hetzner''' (Paket Level 1):] | ||
* sehr ähnlich wie | * sehr ähnlich wie "benu" | ||
* Wordpress-Installation selber einfach möglich | * Wordpress-Installation selber einfach möglich | ||
* geringfügig mehr Eigenaufwand | * geringfügig mehr Eigenaufwand | ||
* Installation der Webseitenkopien anderer Teams als Vorlage nur möglich für IT-Erfahrene | * Installation der Webseitenkopien anderer Teams als Vorlage nur möglich für IT-Erfahrene | ||
* Preis: 2,09 Euro/Monat zzgl. 10 Euro Einrichtungsgebühr | * Preis: 2,09 Euro/Monat zzgl. 10 Euro Einrichtungsgebühr (Stand Mai 2023) | ||
und viele weitere Anbieter: z.B. Wordpress, DomainFactory, Inos, Hostpress, GMX | |||
Eine weitere Idee, die schon bei manchen Teams gut funktioniert hat, ist ein '''lokales Unternehmen''' anzufragen, ob sie das Hosting für euch kostenlos oder kostengünstig übernehmen. | |||
== Gestaltung einer Webseite == | |||
=== Fertige Vorlagen === | |||
Ihr könnt von einigen Teams die aktuelle Webseite bekommen und das Dresdner Team hat auf Basis der Dresdner LocalZero-Webseite zusätzlich noch eine Vorlage für Webseiten erstellt, die ihr direkt nutzen könnt (große Empfehlung diese tolle Möglichkeit zu nutzen!). Beim Angebot von "benu" (s. oben) kann euch diese Vorlage schon fertig installiert werden. Ihr könnt eine Kopie der Seiten aber auch einfach so bekommen und selber installieren, wenn ihr euch etwas auskennt: | |||
[https://demo.dresdenzero.de/ Weiterentwickelte Vorlage basierend auf DresdenZero] , Kontakt: heidi.stoerr @ dresdenzero.de | |||
Dresden, Konstanz und Darmstadt stellen außerdem ihre laufenden Seiten bei Interesse zur Verfügung: | |||
*[https://dresdenzero.de/ Laufende Seite von Dresden], Kontakt: heidi.stoerr @ dresdenzero.de | |||
*[https://konstanz-klimapositiv.de/ Laufende Seite von Konstanz], Kontakt: [Mailto:ah@benu-konstanz.de|Alex Alex] | |||
*[https://klimaentscheid-darmstadt.de/ Laufende Seite von Darmstadt], Kontakt: XXX | |||
=== Themes (Designs für Webseiten) === | |||
Auf dem Webserver muss ein Design-Paket installiert werden. Es gibt kostenlose und kostenpflichtige Themes: | |||
* [https://wordpress.org/themes/ Kostenlose Wordpress Themes] , z. B. Twenty twenty-three | |||
* Kostenpflichtige Themes auf [https://themeforest.net/category/wordpress?sort=sales Themeforest] oder [https://wordpress.org/themes/commercial/ Wordpress] | |||
* Empfehlung: Enfold-Theme von Themeforest (ca. 67 Euro) --> <small>die beiden Vorlagen der Teams Dresden und Konstanz verwenden dieses Theme, d.h. wenn ihr diese Vorlagen nutzen wollt, dann müsst ihr diese Lizenz erwerben.</small> | |||
** Beispiel 1: [https://demo.dresdenzero.de/ demo.dresdenzero.de] | |||
** Beispiel Hersteller: [https://kriesi.at/themes/enfold-overview/ kriesi.at/themes/enfold-overview] | |||
=== Schriften & Farben === | |||
Für einen guten Wiedererkennungseffekt sollten Schriften und Farben dem [https://mitmachen-wiki.germanzero.org/wiki/images/d/d1/LZ_Design-Manual_2022.pdf Design-Guide] von GermanZero ähnlich sein. Ganz detaillierte Informationen stehen im [[LocalZero:Corporate Design Manual|Corporate Design Manual]] und unter dem Punkt "Corporate Design". Hier findest du auch die Logos von GermanZero. | |||
=== Graphiken === | |||
Es wurden für die Demoseite neue Graphiken von Christiane Holupirek erstellt, die ihr verwenden dürft. Ihr könnt sie euch hier anschauen: [https://demo.dresdenzero.de/ demo.dresdenzero.de] | |||
Ihr erhaltet die Dateien über: heidi.stoerr @ dresdenzero.de | |||
== Texte für die Webseite == | |||
Hier ein paar Grundregeln: | |||
* Aussagekräftige Überschriften | |||
* Kurze und wenige Sätze, immer! (<120 Wörter/Absatz) | |||
* Relevante Informationen | |||
* Aussage jeder Seite, insbesondere der Startseite, muss ohne scrollen begreiflich sein (Worum geht es hier?) | |||
Folgende Seiten/Bestandteile sind empfehlenswert: | |||
* Teamvorstellung, z. B. mit Fotos, Motivationen und persönlichen Informationen nach euren Wünschen | |||
* Die Info, wie man bei euch mitmachen und euch unterstützen kann | |||
* Kontaktaufnahmemöglichkeiten | |||
* vorbereitete Presseerklärungen und Pressespiegel (Veröffentlichungen über euch) | |||
* Blanko-Unterschriftenliste zum Ausdrucken (für Bürgerbegehren) | |||
* Eure eigene [https://localzero.net/loesungen/klimavision Klimavision] zum Herunterladen und Lesen | |||
* Eine Liste oder Logoseite mit all euren Unterstützer*innen | |||
* Spendeninformationen | |||
Auf diesem Beispiel findet ihr die wichtigsten Bestandteile einer Seite: https://demo.dresdenzero.de/ | |||
== Weitere Tipps und Informationen == | |||
=== Tutorial === | |||
In diesem Video wird erklärt, wie ihr mit Wordpress ohne Vorlage eine Website erstellt: https://www.youtube.com/watch?v=zle5SBS-A6I | |||
=== Suchmaschine-Optimierung = SEO-Optimierung === | |||
Technische und inhaltliche Maßnahmen, um Auffindbarkeit der Webseite zu verbessern. | |||
* Beschreibung der Homepage: | |||
** Meta Title = "Titel der Webseite" (55-65 Zeichen): Slogan mit Haupt-Keyword | |||
** Meta Description = "Untertitel" (ca. 155 Zeichen): Beschreibung mit Haupt-Keyword und Call-to-Action | |||
* Detailoptimierung mit Plugin RankMath | |||
=== Betreuung der Website === | |||
und | * Administratorrechte für 1-2 Personen | ||
* Redakteursrechte für alle Seiten- und Beitragsschreiber | |||
* 4-Augen-Prinzip | |||
* Testseite zum Spielen anlegen | |||
* Mini-Designguide für Webseite empfehlenswert (Überschriftsvarianten, Bilduploadgrößen für Header, für Beiträge, für Unterstützerlogos, Abstandshalter definieren) | |||
[[Kategorie:Öffentlichkeitsarbeit]] | |||
[[Kategorie:Phase 1]] | [[Kategorie:Phase 1]] | ||
[[Kategorie:Rise]] | [[Kategorie:Rise]] | ||
[[Kategorie:Programme-Tools]] | |||
Aktuelle Version vom 6. März 2025, 21:16 Uhr

Diese Seite soll euch dabei helfen, eine eigene Website für euer LocalZero-Team auf die Beine zu stellen. Ihr müsst keine IT-Experten sein, um eure eigene Website zu erstellen. Im folgenden Leitfaden findet ihr die wichtigsten To-dos.
Ihr könnt sogar eine fertige Webseite als Vorlage erhalten (auf Wunsch sogar mit eingerichtetem Webserver).
Technische Voraussetzungen
- Webserver (und Web-Hosting)
- Content-Management-System (z.B. Wordpress)
- Webseiten-Design
- E-Mailadresse
Vorbereitende Festlegungen
- Verantwortliche Person für die Inhalte der Website
- Verantwortliche Person für Datenschutz
- Generator für Datenschutzerklärung nutzen (ratgeberrecht.eu , erecht24), weitere Hinweise zum Datenschutz bei Webseiten hier.
- Impressum (s. auch hier)
Hosting der Website
Um einen Webserver mit Content-Management-System zu betreiben, braucht ihr (meist) einen Hosting-Anbieter.
Möglichkeiten:
benu - webdesign, grafikdesign, social media:
- Wordpress-Installation
- Automatische Updates & Backups
- 1x .de-Domain (z. B. „stadtzero.de“)
- 1x SSL-Zertifikat
- unbegrenzte E-Mailadressen
- Klimaneutraler Server-Betrieb
- Installation der Webseitenkopien von demo.dresdenzero.de als Vorlage (Connection zu LocalZero vorhanden, daher auch individuellere Betreuung möglich)
- Preis: 5 €/Monat (Stand Juni 2023)
- Kontakt und detailliertes Angebot: Alex von "Benu"
- sehr ähnlich wie "benu"
- Wordpress-Installation selber einfach möglich
- geringfügig mehr Eigenaufwand
- Installation der Webseitenkopien anderer Teams als Vorlage nur möglich für IT-Erfahrene
- Preis: 2,09 Euro/Monat zzgl. 10 Euro Einrichtungsgebühr (Stand Mai 2023)
und viele weitere Anbieter: z.B. Wordpress, DomainFactory, Inos, Hostpress, GMX
Eine weitere Idee, die schon bei manchen Teams gut funktioniert hat, ist ein lokales Unternehmen anzufragen, ob sie das Hosting für euch kostenlos oder kostengünstig übernehmen.
Gestaltung einer Webseite
Fertige Vorlagen
Ihr könnt von einigen Teams die aktuelle Webseite bekommen und das Dresdner Team hat auf Basis der Dresdner LocalZero-Webseite zusätzlich noch eine Vorlage für Webseiten erstellt, die ihr direkt nutzen könnt (große Empfehlung diese tolle Möglichkeit zu nutzen!). Beim Angebot von "benu" (s. oben) kann euch diese Vorlage schon fertig installiert werden. Ihr könnt eine Kopie der Seiten aber auch einfach so bekommen und selber installieren, wenn ihr euch etwas auskennt:
Weiterentwickelte Vorlage basierend auf DresdenZero , Kontakt: heidi.stoerr @ dresdenzero.de
Dresden, Konstanz und Darmstadt stellen außerdem ihre laufenden Seiten bei Interesse zur Verfügung:
- Laufende Seite von Dresden, Kontakt: heidi.stoerr @ dresdenzero.de
- Laufende Seite von Konstanz, Kontakt: Alex
- Laufende Seite von Darmstadt, Kontakt: XXX
Themes (Designs für Webseiten)
Auf dem Webserver muss ein Design-Paket installiert werden. Es gibt kostenlose und kostenpflichtige Themes:
- Kostenlose Wordpress Themes , z. B. Twenty twenty-three
- Kostenpflichtige Themes auf Themeforest oder Wordpress
- Empfehlung: Enfold-Theme von Themeforest (ca. 67 Euro) --> die beiden Vorlagen der Teams Dresden und Konstanz verwenden dieses Theme, d.h. wenn ihr diese Vorlagen nutzen wollt, dann müsst ihr diese Lizenz erwerben.
- Beispiel 1: demo.dresdenzero.de
- Beispiel Hersteller: kriesi.at/themes/enfold-overview
Schriften & Farben
Für einen guten Wiedererkennungseffekt sollten Schriften und Farben dem Design-Guide von GermanZero ähnlich sein. Ganz detaillierte Informationen stehen im Corporate Design Manual und unter dem Punkt "Corporate Design". Hier findest du auch die Logos von GermanZero.
Graphiken
Es wurden für die Demoseite neue Graphiken von Christiane Holupirek erstellt, die ihr verwenden dürft. Ihr könnt sie euch hier anschauen: demo.dresdenzero.de
Ihr erhaltet die Dateien über: heidi.stoerr @ dresdenzero.de
Texte für die Webseite
Hier ein paar Grundregeln:
- Aussagekräftige Überschriften
- Kurze und wenige Sätze, immer! (<120 Wörter/Absatz)
- Relevante Informationen
- Aussage jeder Seite, insbesondere der Startseite, muss ohne scrollen begreiflich sein (Worum geht es hier?)
Folgende Seiten/Bestandteile sind empfehlenswert:
- Teamvorstellung, z. B. mit Fotos, Motivationen und persönlichen Informationen nach euren Wünschen
- Die Info, wie man bei euch mitmachen und euch unterstützen kann
- Kontaktaufnahmemöglichkeiten
- vorbereitete Presseerklärungen und Pressespiegel (Veröffentlichungen über euch)
- Blanko-Unterschriftenliste zum Ausdrucken (für Bürgerbegehren)
- Eure eigene Klimavision zum Herunterladen und Lesen
- Eine Liste oder Logoseite mit all euren Unterstützer*innen
- Spendeninformationen
Auf diesem Beispiel findet ihr die wichtigsten Bestandteile einer Seite: https://demo.dresdenzero.de/
Weitere Tipps und Informationen
Tutorial
In diesem Video wird erklärt, wie ihr mit Wordpress ohne Vorlage eine Website erstellt: https://www.youtube.com/watch?v=zle5SBS-A6I
Suchmaschine-Optimierung = SEO-Optimierung
Technische und inhaltliche Maßnahmen, um Auffindbarkeit der Webseite zu verbessern.
- Beschreibung der Homepage:
- Meta Title = "Titel der Webseite" (55-65 Zeichen): Slogan mit Haupt-Keyword
- Meta Description = "Untertitel" (ca. 155 Zeichen): Beschreibung mit Haupt-Keyword und Call-to-Action
- Detailoptimierung mit Plugin RankMath
Betreuung der Website
- Administratorrechte für 1-2 Personen
- Redakteursrechte für alle Seiten- und Beitragsschreiber
- 4-Augen-Prinzip
- Testseite zum Spielen anlegen
- Mini-Designguide für Webseite empfehlenswert (Überschriftsvarianten, Bilduploadgrößen für Header, für Beiträge, für Unterstützerlogos, Abstandshalter definieren)